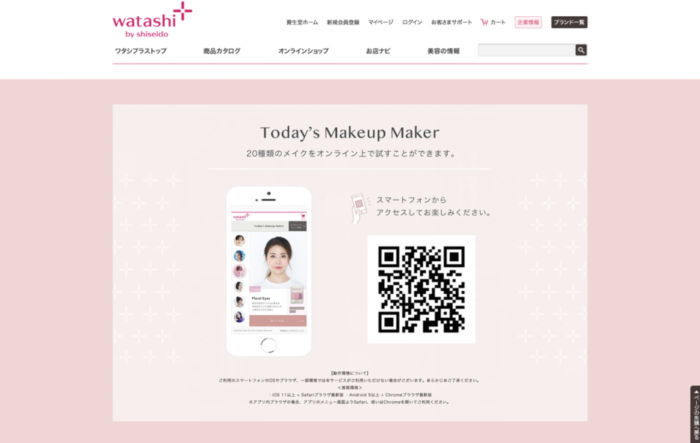
Today's Makeup Maker | ワタシプラス/資生堂
更新日:2025.01.09 (公開日:2019/06/25)

キャンペーン概要と特徴
資生堂ジャパン株式会社による夏の最新メイクを試せるメイクシュミレーターを公開するというキャンペーン。顔写真をアップするとそれにメイクを施した画像合成をしてくれて、どういうものなのか試すことができるというもの。
10人の人気モデルやインフルエンサーのメイクプランを調査し、それを試すことができるようにしたというもの。画像合成を用いて新作を試すキャンペーンはいくつか見たことがあるが、これのように有名人のメイクパターンを再現するというアイディアはとても面白いと思った。こういうものは実際に試さないと購入には踏み切りづらいが、無償である程度想像できるようになるというのはテクノロジーを感じて個人的に好み。
スマートフォンでの特徴
SPファースト