n2p blog
キャンペーンやSNSの
"ためになる"情報を
執筆しています。
【画像付き】使わないと損!広告投稿の際に使用するウェブサイトカードとは?メリットや設定方法を解説
更新日:2024.11.29 (公開日:2023/03/14)
皆さんはX(Twitter)でツイートを目にする際に以下のような画像付きのツイートを目にしたことはありますか?

この画像や動画にリンク先のURLを設定することができる機能は「ウェブサイトカード」と呼び、ツイートのアクセス数が伸びない等の悩みを抱えている企業に活用してほしい機能となっています。
そこで、今回は広告投稿の際にウェブサイトカードを使用するメリットや概要、そしてその作成方法についてご説明させていただきます。
広告投稿のウェブサイトカードとは
ウェブサイトカードとは、画像や動画にリンク先のURLをカード形式で表示できるX(Twitter)広告のことです。
画像や動画をクリックすることで任意のウェブサイトへ飛ぶことが出来るので、リンク先のウェブサイトへの誘導に効果的です。
また、ウェブサイトカードには「画像ウェブサイトカード」と「ビデオウェブサイトカード」の二種類のものが存在します。
ビデオウェブサイトカード
ビデオウェブサイトカードとは、動画を使用したウェブサイトカードのことを指します。
動画をクリックすると、どの位置をクリックした場合でも指定したURLに移動し、Twitter内ブラウザが立ち上がり、ランディングさせたいページが表示されます。
視覚的に大きなインパクトがあり、高いクリック率が期待できます。
また、ページ表示スピードも早炒めユーザーに与えるストレスも少ないです。
| ツイート本文 | 半角英数で280文字、全角(日本語)で140文字以内 ※リンク1つを含める場合は23文字になるため、実際は半角257文字、全角128文字までになります。 |
| ファイル | PNGまたはJPEG形式 ※BMPやTIFF形式は使用不可 |
| ビッドレート | 推奨動画ビットレートは1080pで6,000k、720pで5,000k 最大ビットレートは1080pで10,000k、720pで8,000k |
| フレームレート | 推奨フレームレートは29.97fpsまたは30fps |
| ウェブサイトのタイトル | 最大で半角70文字、全角35文字まで 半角50文字、全角25文字以内に収めると、ほぼすべてのデバイスで全体が表示される |
画像ウェブサイトカード
画像ウェブサイトカードとは、静止画像のウェブサイトカードです。
ビデオウェブサイトカードと比較すると訴求力は落ちますが、クリエイティブ制作の際のコストが削減できます。
画像ウェブサイトカードを使用すると、ワンクリックでリンク先のウェブサイトへ誘導できるので、高いクリック率が見込めます。
| ツイート本文 | 半角英数で280文字、全角(日本語)で140文字まで ※リンク1つを含める場合は23文字になるため、実際は半角257文字、全角128文字までになります。 |
| ファイル | PNGまたはJPEG形式 BMPやTIFF形式が使えないことに注意 |
| カード(画像) | 縦横比1.91:1の画像の場合は800×418ピクセル 縦横比1:1の画像の場合は800×800ピクセル いずれの場合も容量は最大3MB |
| ウェブサイトのタイトル | 最大で半角70文字、全角35文字まで 半角50文字、全角25文字以内に収めると、ほぼすべてのデバイスで全体が表示される |
X(Twitter)広告投稿のウェブサイトカードを活用するメリット
タイムライン上で目をひける
さまざまなツイートが表示されるタイムラインですが、その中でX(Twitter)利用者にツイートを読んでもらうには、いかに興味を引きつけられるかが大切です。
ウェブサイトカードは、写真や動画がカードとして大きく表示されるためユーザーに対して視覚的にアピールすることが可能です。
そのため、タイムライン上で広告をスルーされることを避け、ユーザーの興味を引き、記憶に残りやすくするというメリットがあります。
ウェブサイトへ誘導しやすくなる
カードによってクリックできる範囲が広がるという点もメリットと言えます。
画像やURLのみの投稿と比べると画像や動画の面積が大きいため、ユーザーのクリック率をより高くすることができます。
またX(Twitter)社によると、ウェブサイトカードのクリック率はURLのみの投稿と比較すると平均43%向上すると発表しています。
ウェブサイトカードを使った広告用ツイートは、単にリンクを記載した通常のツイートよりも、エンゲージメント(広告にあるリンクやボタンなどのクリック)率が43%上昇することも分かっています。
https://business.twitter.com/ja/blog/website-card.html
潜在顧客へ訴求できる
ウェブサイトカードは、画像もしくは動画とテキストで事前にウェブサイトの情報を伝えることができます。
ユーザーはウェブサイトの内容を把握した上でクリックするため、誤クリックの確率を低くし、見込み顧客である可能性が高くなると考えられます。
ウェブサイトカードの作成方法
作成前の準備
ウェブサイトカードを作る前に、以下二点の準備しましょう
- X(Twitter)の広告用アカウント作成
- ウェブサイトカードに使用するクリエイティブ素材の準備
先ほども説明したように、ウェブサイトカードは画像・動画を挿入する必要があります。
サイズやファイル形式に関しては、下記の表を参考にし、クリエイティブ素材を準備してください。
X(Twitter)ウェブサイトカードの作成手順
では作成する手順を簡単に紹介します。
ホーム画面の左側にあるメニューから「もっと見る」→「プロフェッショナルツール」→「X(Twitter)広告」をクリックし、広告管理画面を開きます。

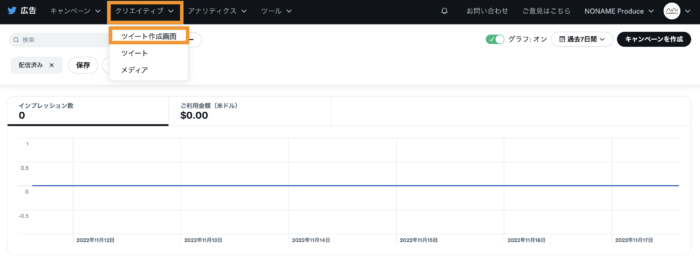
画面上部の黒帯部分から「クリエイティブ」→「ツイート作成画面」をクリック

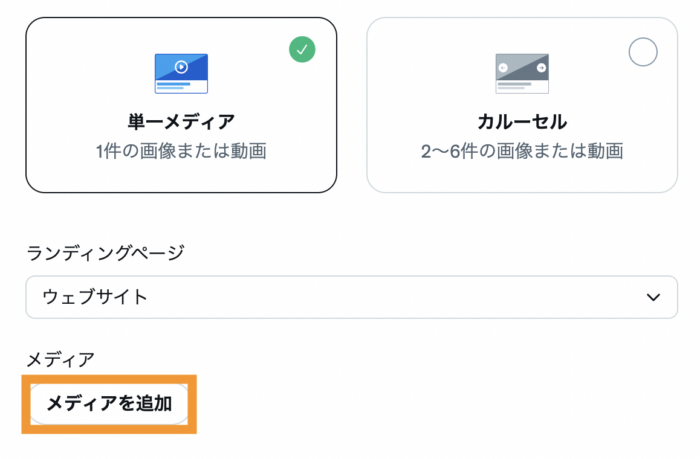
画面が切り替わったら、右上の「単一メディア」もしくは「カルーセル」→「メディアを追加」を選択

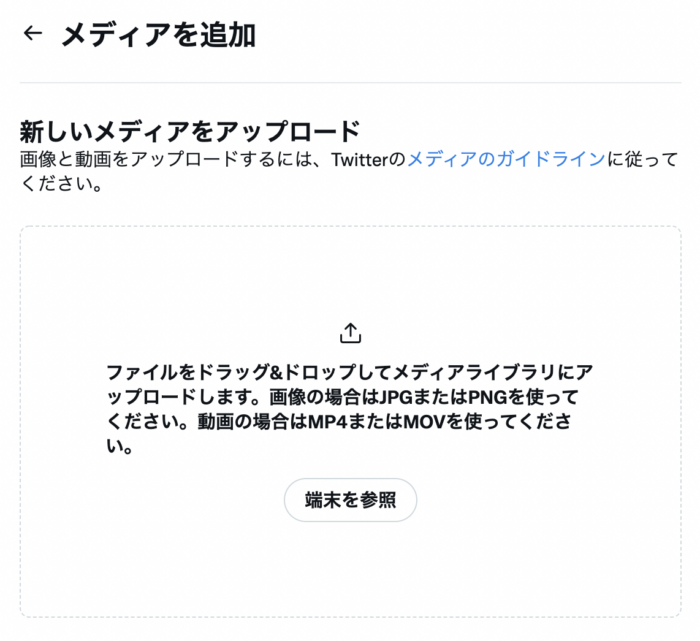
次に「端末を参照」をクリックし、画像もしくは動画を破線の長方形内にドラッグ&ドロップしてください。

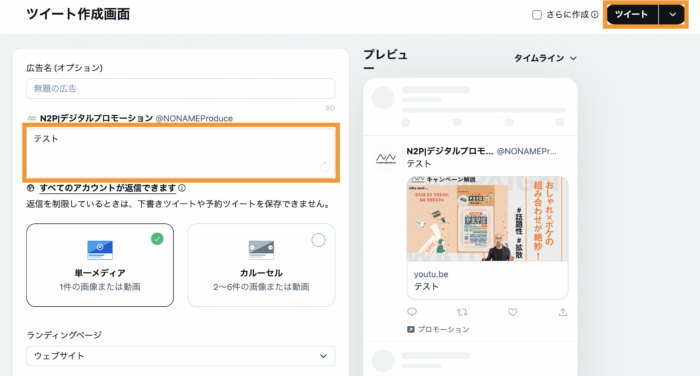
するとメディアの欄に「ヘッドライン」、「URL」の欄が表示されるので以下の欄を記入します。

最後にテキストを入力しツイートしましょう。

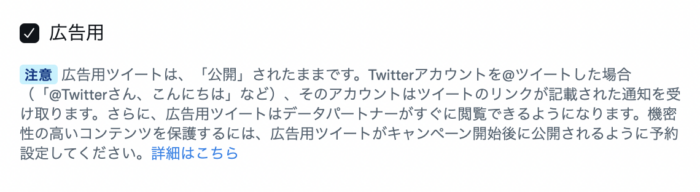
※下記の「広告用」にチェックを入れたまま投稿すると、通常のオーガニック投稿のようにタイムラインやアカウントのツイート一覧に表示されませんのでご注意ください。

まとめ
いかがでしたか?ウェブサイトカードは簡単に作成ができる上にタイムライン上のユーザーに視覚的にアピールすることができるためインプレッション率の増加にはもってこいの機能です。
本記事を参考にすれば今から3分で作成することができる機能なのでぜひご活用ください。











