n2p blog
キャンペーンやSNSの
"ためになる"情報を
執筆しています。
【X(Twitter)のURL表示方法とは?】SNSを有効活用するためのOGP設定を簡単に解説!

更新日:2023.09.11 (公開日:2022/09/30)
皆さんはX(Twitter)上のツイートに貼られたリンクURLの画像やページタイトルを表示させる機能をご存知でしょうか?
それを表示させる機能として、OGP設定というものが挙げられます。
このOGP設定をすることはユーザーへの訴求力が高め、サイトへの流入を増やすことに繋がります。
X(Twitter)を活用して多くの人にユーザーに訴求したいと考えている方は、ぜひ本記事を参考にOGPの設定方法や確認を行ってください。
OGP設定とは
OGPとは「Open Graph protocol」の略称です。
OGPを行うことでFacebookやX(Twitter)などのSNSでシェアされた際に、そのページのタイトル・URL・概要・サムネイル画像の表示内容を意図した通りに反映させることが出来ます。
サイトを見る上でタイトル・URL・サムネイル画像は欠かせないものであり表示の大部分を占めるため、OGP設定はサイトへの流入を増やす上でとても重要な要素であると言えます。
X(Twitter)カードについて
X(Twitter)で表示されるOGP機能のことを「X(Twitter)カード」と呼びます。
4種類存在し、
- サマリーカード
- 大型画像付きサマリーカード
- アプリカード
- プレイヤーカード
があります。
本記事ではWebサイトと相性がよく、使用頻度も高い「サマリーカード」と「大型画像付きサマリーカード」に絞って紹介させていただきます。
サマリーカード

小さい正方形のサムネイル画像と記事タイトル、説明文、URLを表示するカードです。
文字情報による表示が大きく占めるので、内容を正確に伝えることに向いています。
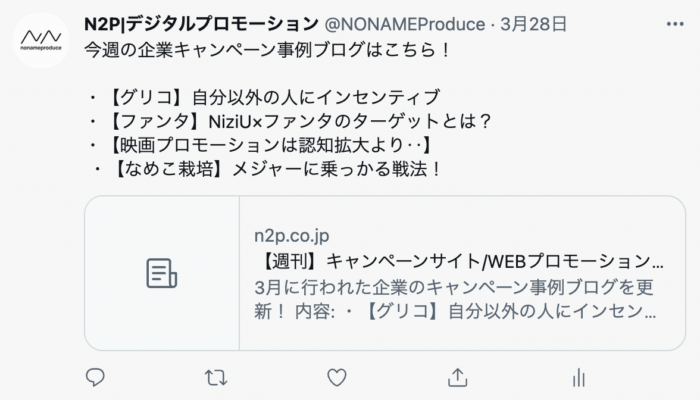
大型画像付きサマリーカード

サムネイル画像と記事タイトル、説明文、URLを表示し、中でもサムネイル画像を大きく表示するカードです。
インパクトを出し、視覚効果に訴えたい時に効果的です。
X(Twitter)カードの設定方法
HTMLタグをヘッダーに記述する
ヘッダーとは、サイト上の基本情報を記載する部分で、ユーザーには基本的に表示されません。
OGP設定として記述されるHTMLタグの雛形は下記です。
<meta name=”twitter:card” content=”(1)カードの種類” />
<meta name=”twitter:site” content=”(2)Twitterのユーザー名” />
<meta name=”twitter:title” content=”(3)タイトル” />
<meta name=”twitter:description” content=”(4)ページの説明文” />
<meta name=”twitter:image” content=”(5)画像のURL” />
Twitter Developer Platform
(1)カードの種類
表示したいカードの種類を記載します。
サマリーカードの場合は”summary“、大型画像付きサマリーカードの場合は”summary_large_image”とします。
(2)X(Twitter)のユーザー名
X(Twitter)のユーザー名(@xxxx)を指定します。
(3)タイトル
X(Twitter)カードに表示するページのタイトルを指定します。
(4)ページの説明文
X(Twitter)カードに表示するページの説明文を指定します。
(5)画像のURL
表示したい画像のURLを指定します。
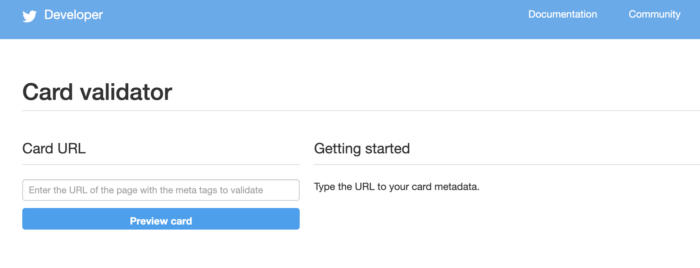
X(Twitter)カード表示の確認

上記の設定を完了したら、X(Twitter)公式ツール「Card Validator」で表示の確認をしましょう。
X(Twitter)へのログインを行い、確認したいWebページのURLを入力して「preview card」を押すと、X(Twitter)上でのOGP情報の表示を確認することができます。
意図した表示と違った場合は、修正を行い再度「preview card」を押すと、修正内容が反映されたものが表示されるようになります。
うまく表示されない時の対処法
上記の方法を行い、いざ投稿!となってもうまく表示されない時があります。そのような場合は以下の方法を試してください。
メタタグの内容を確認
カードがうまく表示されない場合は、メタタグの内容にミスがあるかもしれません。
先ほど紹介した「Card Validator」で確認し、「Log」部分にエラーが出ているかどうかを確認しましょう。出ている場合は、メタタグに不備があります。
画像容量を確認する
X(Twitter)カードで表示できる画像サイズは5MB未満となっています。
サイズが5MB以上である場合は、画像を圧縮して再設定しましょう。
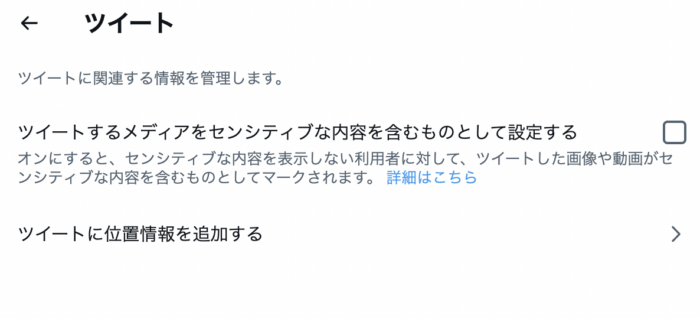
設定の確認
アカウントの設定によって、カードの画像がうまく表示されないことがあります。
プライバシーとセキュリティ→ツイートで、「ツイートするメディアをセンシティブな内容を含むものとして設定する」にチェックが入っていると、一部ユーザーに画像が表示されません。チェックが入っている場合は、外してみましょう。

まとめ
OGPを正しく設定できれば、リンクがクリックされやすくなり、ページへの流入を増やすことに繋が流ことがわかっていただけたかと思います。
ぜひこの機会にX(Twitter)のOGPを設定して、多くの人にユーザーに訴求して

-
ARプロモーション事をさらに知りたいかたはこちらもチェック!

ARを活用したプロモーション事例|事例解説付き25選
近年、 WEBキャンペーンではARなどの最新技術を取り入れたものが多くなってきました。本資料では、AR技術をプロモーションに活用したい企業さまに向けて、ARを活用したプロモーション事例を25個まとめてご紹介します。
-
XR事業を展開する株式会社palan様とコラボ動画はこちら!

ARコンテンツを提案したい方必見!プロモーションAR活用事例と本質
昨今、よく耳にされるようになったAR。「WebARとアプリARの違いって何?」「ARを活用する際にはどうしたらいいのか」こんなお悩みはありませんか?本動画では、AR技術/ARを活用したプロモーション/ARキャンペーンでできることを解説します。








