n2p blog
キャンペーンやSNSの
"ためになる"情報を
執筆しています。
採用サイトデザイン研究 vol.01

更新日:2023.03.17 (公開日:2022/02/25)
こんにちは!n2p デザイナーのせんざきです。
本日は東映株式会社の2023年卒新卒採用サイトについて、デザインを分析していきたいと思います。
point①採用コンセプトを体現したようなWeb表現。あえて情報を「取りに行かせる」発想。

東映株式会社の2023年卒新卒採用のコンセプト文章は
たくさん生み出す人は、
たくさん汗をかく。うなったり、はらはらしたり、
ひやっとしたり、
その全部が吹き飛ぶくらいの
興奮に沸いたり。
自らの頭と体を
フルに動かしてはじめて、
誰かの心を動かせる。
となっています。
制作会社か広告代理店が採用コンセプトの作成や、採用ブランディングの場面から介入しているのかなと感じました。
おそらく、東映株式会社が求めている人材像は「自発的に行動できる人」なのでは。(明確な記載はありませんでした)
代表メッセージでは「社員全員が企画者」「自らつくること。それが東映のプライド」と述べられており、社員インタビュー等でも、一貫して「自分で動くこと」に焦点を当てたコンテンツが充実しています。
ここまでであれば、情報設計のしっかりした良いサイト、で終わるのですが、
このサイトの素晴らしいところは、そのメッセージをデザインや実装に落とし込んでいるところです。

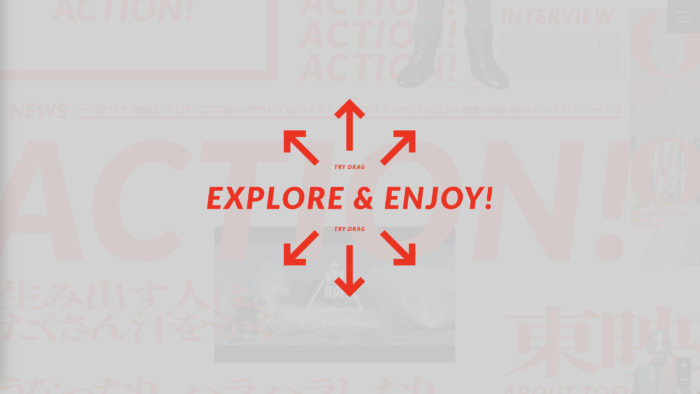
こちらのtopページですが、通常のwebサイトが縦スクロールしかできないのに対して、こちらのサイトは上下左右斜めなどに領域が広がっています。
また、ボタンもどこにあるかが見た目ではわかりにくくテキストに紛れ込んでいるため、丁寧に見ていく必要があります。
通常だと、欲しい情報がどこにあるのかわかりにくく、情報をはやく渡す必要があるサイトだと嫌われてしまうような作りなのですが、
「自発的に行動できる人」であればこのサイトからいろいろな情報を取りに行けるだろう、取りに行って欲しいという想いが伝わってきます。

文字サイズがかなり小さい部分もあり、ここはズームして読むことを想定しているのかなと思いました。
実装はsvgでされており、正確なフォントサイズはわかりませんが、webに使われる最小フォントサイズ10pxよりも小さいかもしれません。

また、サイトに来訪してすぐローディングの際にこの画面が最初に表示されるため、ユーザーのアクションとしては迷いにくい設計になっています。
point②モチーフは新聞?自分で情報を探すことを楽しく思わせてくれる設計

- 見出しと本文のサイズのコントラスト
- 薄グレーの背景色
- 少し平体のかかった太めの明朝体
- 全体を順に見るのではなく、拾い読みをしていくことを想定された構成
などから、新聞をモチーフにしたデザインなのではないかと仮説を立てました。
ただ、webサイトであるため+αで飽きさせないために
①文字色が時間経過と共に変わる(ブルー・グリーン・レッドの3種類:東映の十八番である特撮や戦隊もののイメージカラーでしょうか?)
②動いている画像が多い。pngやjpgなどの画像を、時間経過とともにGIFのように切り替えている箇所がたくさんあります。
などの工夫がされていました。
まとめ
コンセプトに忠実に、「見やすいwebサイト」を逆手に取ったデザイン・実装アプローチがされていることがよくわかりました。
個人的にはこれをどうやって提案して、承認を得たのかとっても気になります。
採用サイトデザイン研究シリーズ
サムネイルクリックで記事にとびます