n2p blog
キャンペーンやSNSの
"ためになる"情報を
執筆しています。
HTMLメールのメールマガジンのコーディング【実際に組んでみた篇】

更新日:2022.01.10 (公開日:2013/12/11)
HTMLのメールマガジン、実際に組んでみました。
メーラーという独特の環境や、
昔懐かし(自分で組むのは12年ぶりくらいだ!)テーブルコーディング、
なかなか工夫のしがいがありましたよ♪
安心して使えるCSSのリストはこれだ!!
基本的に、cssはインラインで記述する必要があります。
コーディング中は、こちらのチートシートが手放せませんでした。
作ってくれた方、ほんとうに感謝です!!
「The Ultimate Guide to CSS」
http://www.campaignmonitor.com/css/
テーブルコーディングの勘所
本日のサンプルはこちらです。
見ながら読んで下さいね。
alt属性は必須!

画像にする箇所が多かったのですが、
文字を画像にする箇所は、必ずalt属性を入れました。
HTMLメールは受信直後の状態では画像が表示されていないことがあります。
alt属性を入れていれば、その状態でも、最低限内容がわかります。
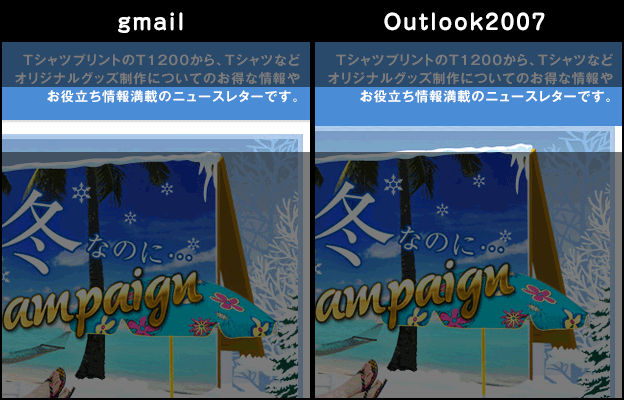
ヘッダー直下のシャドウの扱い
ヘッダー直下にうっすら(ほんとにうっすら)シャドウが入っています。
これは背景画像で処理しています。
しかし、Outlook2007など一部の環境で、背景画像のcssが無効になります。

なので、背景画像を設定すると同時に、
色はtd自身のbgcolor(なんて懐かしい響きだろう!)も設定しています。
非対応の環境だと完全に隙間が潰れてしまうので、一考の余地がありますね。
コードはこんな感じですよ。
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][html]
<table cellpadding="0" cellspacing="0" border="0" align="center" width="600" bgcolor="#4f8cd2" style="background:url(http://t1200.jp/mail/2013/12/img/bg_border01.gif) repeat-x #4f8cd2;">
<tr>
<td valign="top" align="left" bgcolor="#4f8cd2" style="background:url(http://t1200.jp/mail/2013/12/img/bg_border01.gif) no-repeat #4f8cd2;">
<h1 style="margin:0;"><img src="http://t1200.jp/mail/2013/12/img/logo_01.gif" alt="T1200News" class="image_fix" /></h1>
</td>
<td valign="top" align="right" bgcolor="#4f8cd2" style="background:url(http://t1200.jp/mail/2013/12/img/bg_border01.gif) no-repeat #4f8cd2;"><img src="http://t1200.jp/mail/2013/12/img/txt_head01.gif" alt="TシャツプリントのT1200から、Tシャツなどオリジナルグッズ制作についてのお得な情報やお役立ち情報満載のニュースレターです。" /></td>
</tr>
</table>
[/html]
半透明背景の扱い
半透明が有効な環境では半透明の白が、それが無理な環境では、不透明の白が入るようにしています。
半透明の白のさらに背景にはテクスチャが入っているので、
「透明っぽく見える色のベタ塗り」は、できなかったのです。

該当箇所周りのコードはこんな感じです。
[/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][html]
<td valign="middle" align="left" style="padding:10px 0 10px 10px;background-color:#ffffff; background-color:rgba(255,255,255,0.6);"><a href="http://t1200.jp/blog/designguide/815.html" target="_blank"><img src="http://t1200.jp/mail/2013/12/img/pic_03.jpg" alt="" class="image_fix" /></a>
</td>
<td valign="middle" align="left" style="padding:10px 10px 10px 20px;background-color:#ffffff; background-color:rgba(255,255,255,0.6);">
<h3 style="color:#0261d1;">
<a href="http://t1200.jp/blog/designguide/815.html" target="_blank" style="text-decoration:none;line-height:1.3;">違いがはっきりわかりますか?<br />
RGBとCMYK使い分け総復習</a>
</h3>
<p>
カラーモードのRGBとCMYKの違いについて解説!<br />
T1200で入稿するデザインはCMYKで制作するようにお願いしていますが、なぜRGBでは駄目なのでしょうか?<br />
実はこの二つ、全く別物なんです!
</p>
</td>
[/html]
ポイントは、1行目と3行目の
[/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][html]
style="padding:10px 0 10px 10px;background-color:#ffffff; background-color:rgba(255,255,255,0.6);
[/html]
です。rgbaが有効な環境ではrgbaが有効になり、そうでない環境では#ffffffが有効になります。
ボーダーの処理
borderを使いたいところですが、
描画されない環境もあるので、画像で。
正確に上端と下端に配置されるよう、テーブルへのvalignと画像自身へのvertical-alignの設定は必須です。
[/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][html]
<table cellpadding="0" cellspacing="0" border="0" align="center" width="600" height="197" bgcolor="#e7f0f9">
<tr>
<td valign="top" height="20"><img src="http://t1200.jp/mail/2013/12/img/bg_border04top.png" alt="" class="image_fix" style="vertical-align:top;" /></td>
</tr>
<tr>
<!–中身は略します–>
</tr>
<tr>
<td valign="bottom" height="20"><img src="http://t1200.jp/mail/2013/12/img/bg_border04bottom.png" alt="" class="image_fix" style="vertical-align:bottom" /></td>
</tr>
</table>
[/html]
画像つき見出しの処理

画像付き見出しは、リストのマークや背景などは崩れる可能性があったので、
(マークアップ的には美しくないけども)テーブルで。
valign=”middle”で、上下を中央揃えです。
[/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][html]
<h2 style="margin:15px auto 15px 0;">
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td align="left" valign="middle">
<img src="http://t1200.jp/mail/2013/12/img/h2_01.gif" />
</td>
<td align="left" valign="middle">
<span style="margin:0 0 10px 0; font-weight:bold; font-size:20px; color:#0261d1;">
今月のお客様の作品!!
</span>
</td>
</tr>
</table>
</h2>
[/html]
まとめ。古典的な技術でも綺麗に組めます!
tableコーディングという古典的な技術でHTMLメール。
運用の見直しや、iPhone向けの最適化など、まだまだ研究の余地がありそうですね。
また何か新しい発見がありましたら、記事を書きます。
読んでいただいてありがとうございました!
14年1月6日付記:画像を隙間なく表示する方法
こちらのサンプル
のように、画像を隙間なく敷き詰めたデザインを実現したい場合。
画像の親となるtdに対して style=”line-height:0;” を指定してあげましょう。
これは、line-heightが邪魔をし、一部環境で隙間が発生してしまう現象のようです。
font-size:0;でも同様の効果は得られますが、
画像を非表示にした時のaltのテキストも消えてしまうので、
line-heightで対応しています。
N2P HTMLメール記事まとめ
HTMLメールのメールマガジンのコーディング【下調べ篇】
https://n2p.co.jp/blog/tech/htmlmailmagazine01/
無料で2000通まで送れるオススメHTMLメールマガジン配信サービスMailChimp
https://n2p.co.jp/blog/planning/mailchimp/
スマホで読ませる! HTMLメルマガで覚えておきたい横幅と文字サイズ
https://n2p.co.jp/blog/planning/numberforhtmlmail/
HTMLメールのメールマガジンのコーディング【コーディング準備篇】
https://n2p.co.jp/blog/tech/htmlmailmagazine02/[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]