n2p blog
キャンペーンやSNSの
"ためになる"情報を
執筆しています。
PC・スマートフォン・フィーチャーフォンで効率よくキャプチャーを取る方法

更新日:2022.10.18 (公開日:2013/08/20)
キャプチャー取ってる?
「デザインと文言確認したいので全ページのキャプチャをパワーポイントでください。」
なんて言われた経験はございませんか?
了解です!なんて軽快に答えた後、以外に時間がかかる…工数見積もりしてない割に徹夜!?なんてこともしばしば。
正直三デバイスありの100ページくらいになると丸一日かかったりします。
ですので、効率よくキャプチャーを取る方法を研究しましょう。
PCサイトでキャプチャーを取るにはFireShotを使おう!
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][browser-shot width=”600″ url=”http://getfireshot.com/”] http://getfireshot.com/ChromeでもFirefoxでもIEでも使えます。
キャプチャーソフトは多々ありますが、FireShotの何が素晴らしいかというと
ページ全体をキャプチャしてクリップボードにコピー
この機能です。
普通は画像として保存し、それをパワーポイント等にドラッグアンドドロップするわけですが、
クリップボードにコピーしてくれるので、
そのままパワーポイントでCTRL+V!!!
ビシッと貼り付けてくれます。
当然Photoshopにも貼り付けられますし、画像として保存も可能です。
ブラウザウィンドウ付き、見たままとかなんでもできるし、なんといっても日本語化してある!
ワガママディレクターにも通用する逸品です。
スマートフォンサイトでもキャプチャーを取るにはFireShotを使おう!
PCとは違い、弱冠工夫が必要です。
スマートフォンサイトでは
- フォントの指定
- 画面サイズの指定
- ページ全体を指定
をクリアしなければなりません。
その3つをクリアするためにFireFox+FireShotで乗り切りましょう。
フォントの指定
FireFox側にフォントの指定をしてあげましょう
オプション > コンテンツ > フォントと配色 > 詳細設定を開きます。

フォントをヒラギノ角ゴにします。
これだけではアンチエイリアスでカクッカクのサイトになってしまいます。林檎信者は知らないが。
ですので、アドオンで解決しましょう。
Windows版Firefoxで美しい(かもしれない)アンチエイリアスを実現する
このサイトを参考に
Anti-Aliasing Tuner アドオンを導入し
サイトを見ると、なんとなくスマートフォンサイトに近づきます。
画面サイズの指定
画面サイズを基本的な320×480にしてあげましょう。
ツール > WEB開発 > 開発ツールの表示
を開きます。

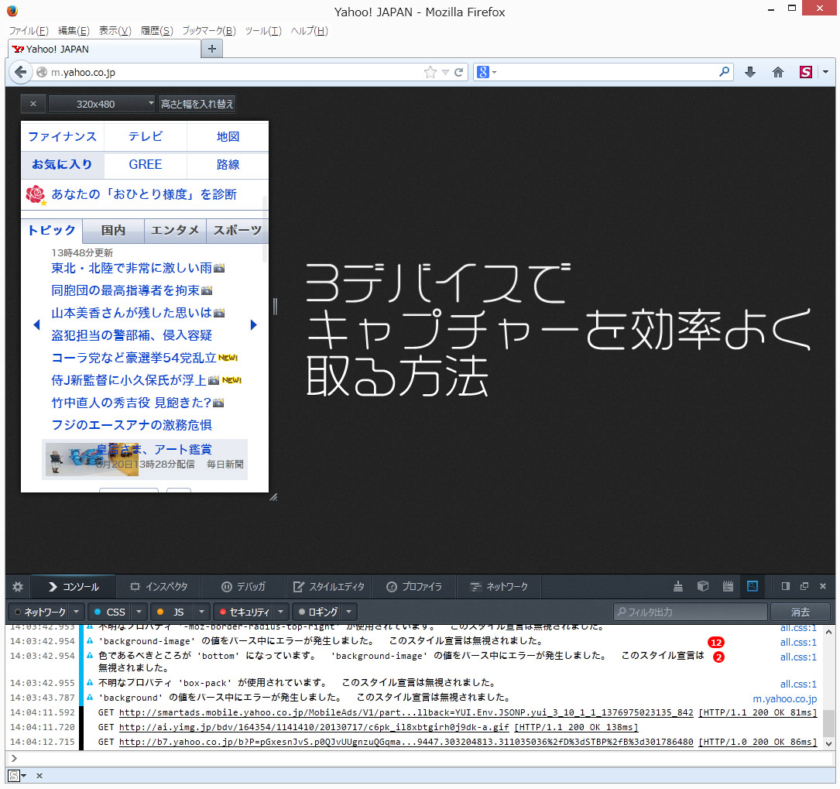
こんな感じの画面になります。

さらに上記写真の①を押して、②で画面サイズを切り替えてあげると!
スマートフォンサイトの出来上がり。
ユーザーエージェントで管理されているサイトの場合は
User Agent Switcherというアドオンを入れてあげて
ユーザーエージェントをiOSにしちゃいましょう。
ページ全体を指定
あとはPCと同じくFireShotでバシッととりましょ。
ちなみになぜChromeじゃないかというと、
Chromeで同じように
要素の検証 > 右下のギアマーク > Device metrics
にて画面サイズを替え、FireShotで取ると、全然うまくいかないからです。
ユーザーエージェントも書き換えられるから便利なんですが、世の中うまくいきません。
フィーチャーフォンでキャプチャーを取るにはiModeシミュレーターしか無いんですかね!?
FiremobileSimilatorなんつーアドオンもあるのですが、
なんかうまく効かないCSSがあったり、
結局はキャプチャした後、余白を切り抜かなければならなかったりで時間がかかります。
その点iModeシミュレーターは一発で枠なし、全体ページをクリップボードにコピーしてくれるので
便利なんですが…
頻繁にコピーした内容が真っ白になりやがる!
このイライラは体験した人でしかわかりません。
コピーボタンを押す→CTRL+V→真っ白→コピーボタンを押す→CTRL+V→真っ白→コピーボタンを押す→CTRL+V→真っ白…
マザッファッカッ!
これさえなければまあまあ使えるのに…
だれかこの事象の解決方法知りませんか?
効率よくキャプチャーを取る方法まとめ
これで多少は時間が短縮できるのではないでしょうか?
他にも良いキャプチャ取る方法があればコメントいただければ幸いです。
キャプチャ提出後に
「フッターのコピーライトだけ直してもう一回送ってもらってイイ?」
おう…それ全ページやり直しじゃない…
なんてことがあれば、当記事を見せて、「一回やってみな?」と
言ってあげましょう。[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]

-
ARプロモーション事をさらに知りたいかたはこちらもチェック!

ARを活用したプロモーション事例|事例解説付き25選
近年、 WEBキャンペーンではARなどの最新技術を取り入れたものが多くなってきました。本資料では、AR技術をプロモーションに活用したい企業さまに向けて、ARを活用したプロモーション事例を25個まとめてご紹介します。
-
XR事業を展開する株式会社palan様とコラボ動画はこちら!

ARコンテンツを提案したい方必見!プロモーションAR活用事例と本質
昨今、よく耳にされるようになったAR。「WebARとアプリARの違いって何?」「ARを活用する際にはどうしたらいいのか」こんなお悩みはありませんか?本動画では、AR技術/ARを活用したプロモーション/ARキャンペーンでできることを解説します。








