n2p blog
キャンペーンやSNSの
"ためになる"情報を
執筆しています。
ウェブサイトで検証 イメージを活かした文字配置

公開日:2015/09/17
フォントや位置、色、大きさなど、単純なようで意外と奥が深いのが文字の世界。主役になりがちな写真やイラストを生かすも殺すも文字しだい、なんてことも。
■この記事を読むと
・写真やイラストを生かした文字の配置
・文字自体への装飾やフォント・カラーによる表現効果 がわかります!
■今回の課題
この2つのサイトをみて、写真やイラストに文字を載せるときにどんな工夫がされているのかをひたすらピックアップする。
というわけで、やってみました。1時間半くらいかけて約20くらいのデザインと、そこで「使われているんじゃないかな?」っていう効果的な表現方法をメモしていき、それがわたしの予想通り「意図的に」使われたものなのかを、先輩にチェックしていただいたので、そのフィードバックを踏まえてまとめていきたいと思います。

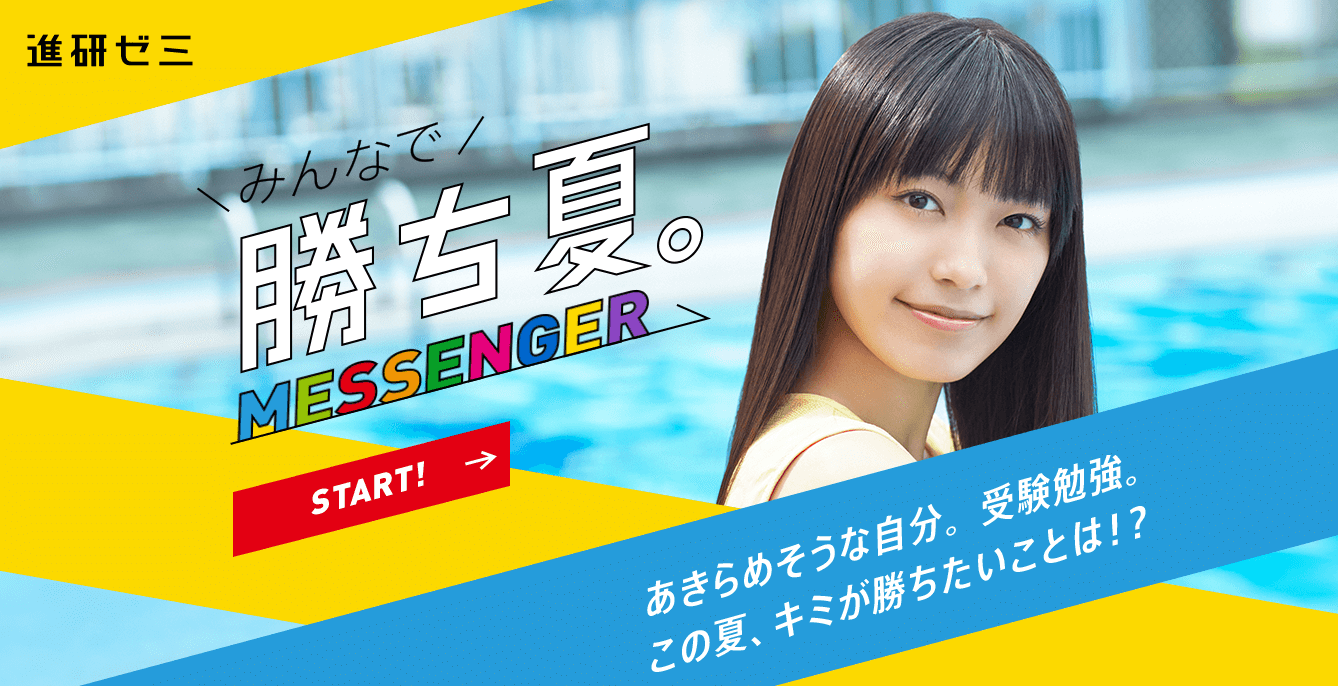
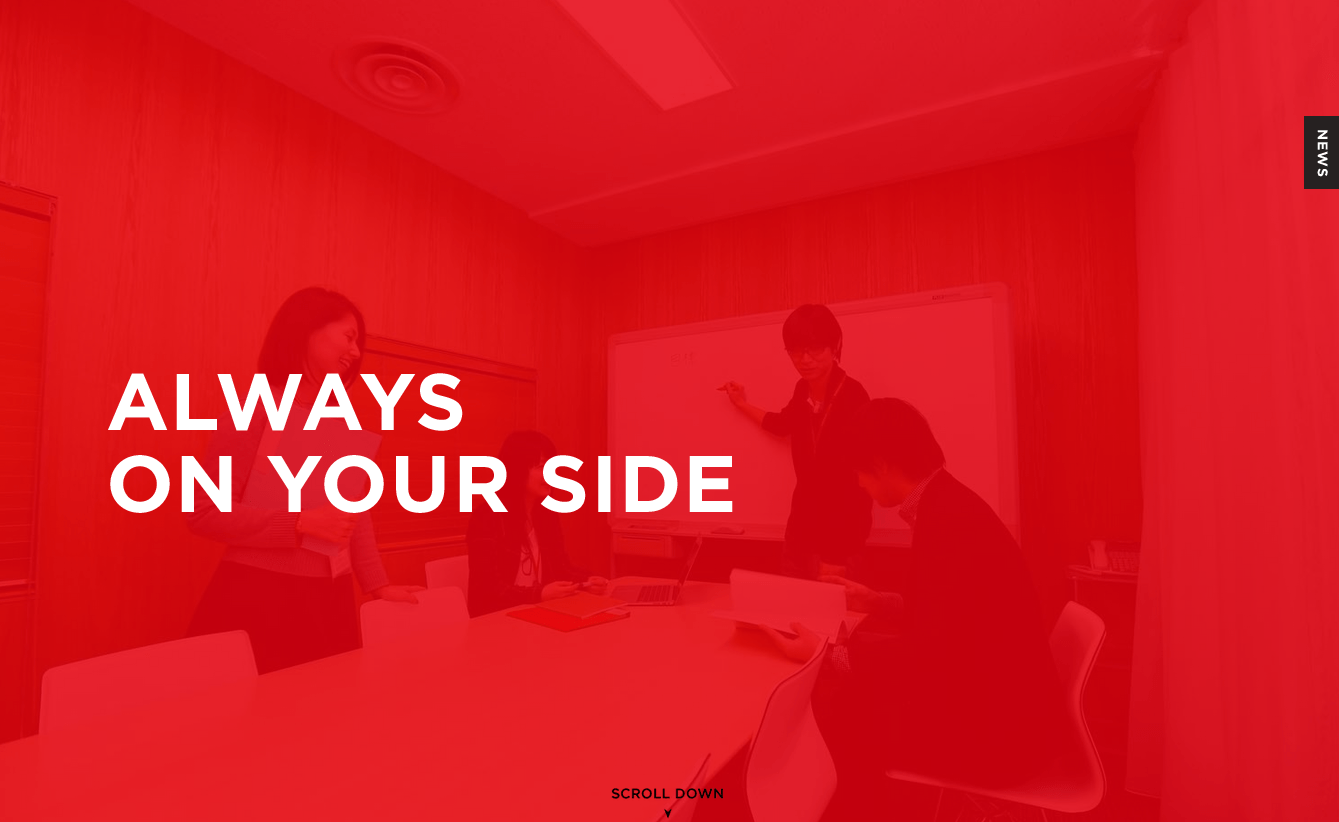
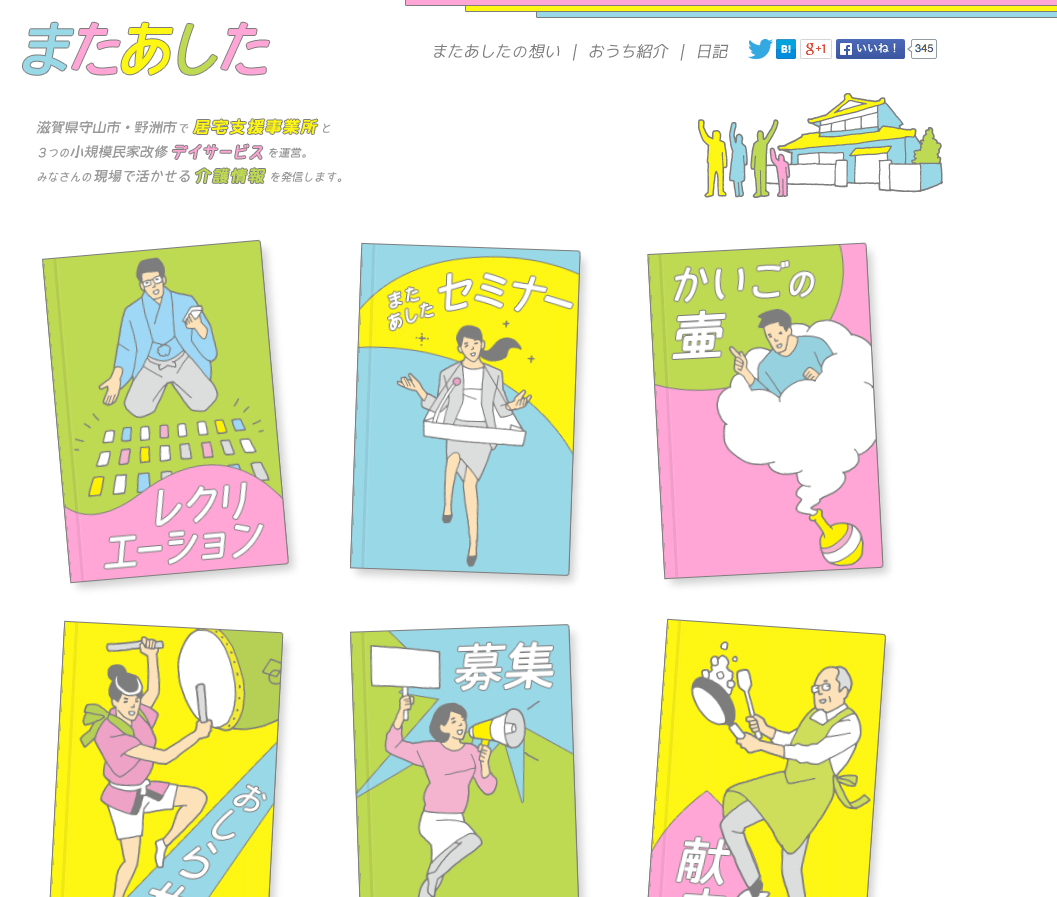
・斜めラインに文字をそろえることで勢いのあるデザインに。
・矢印効果。「人は矢印の先に注目する」という視覚的ルールを利用している。
★斜めのラインは疾走感やスピード感を出すのに有効なんだとか。

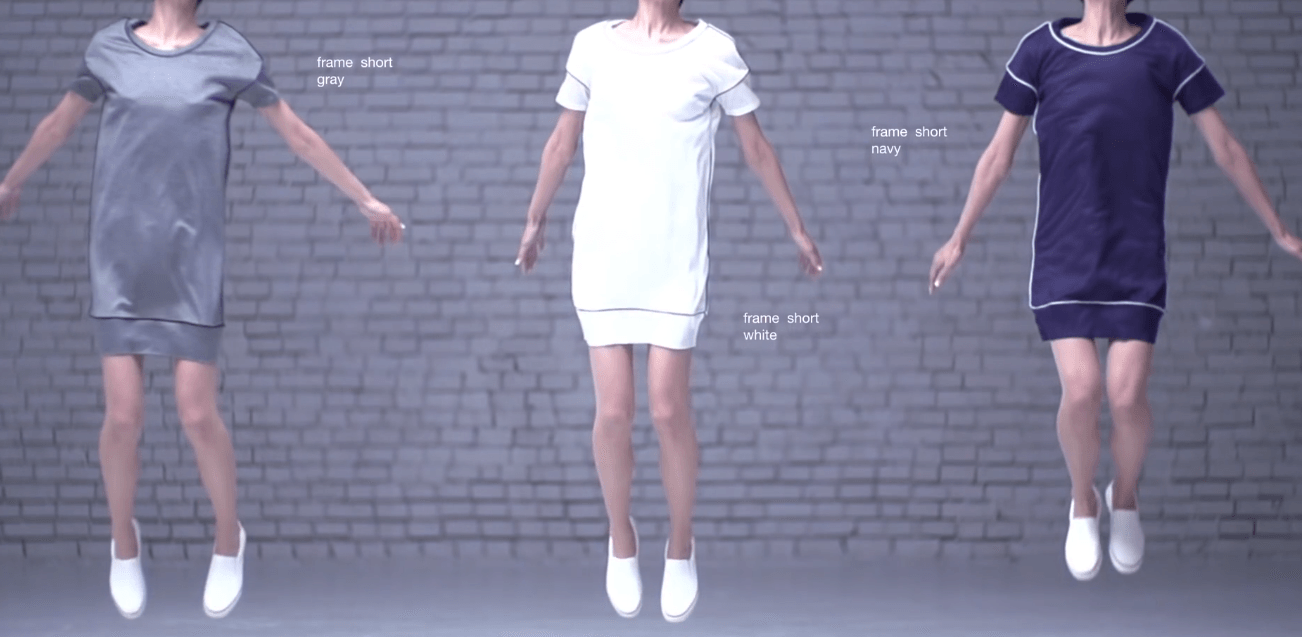
・フォントの色と服の色をそろえたり同系色にすることで、商品と文字を相互に強調する効果を引き出している。

・腕や体のラインに文字の配置をそろえている。
ラインの延長線上に文字を置くことで両者のバランスが良くなったり、自然に文字が目に入ってくる効果があります。

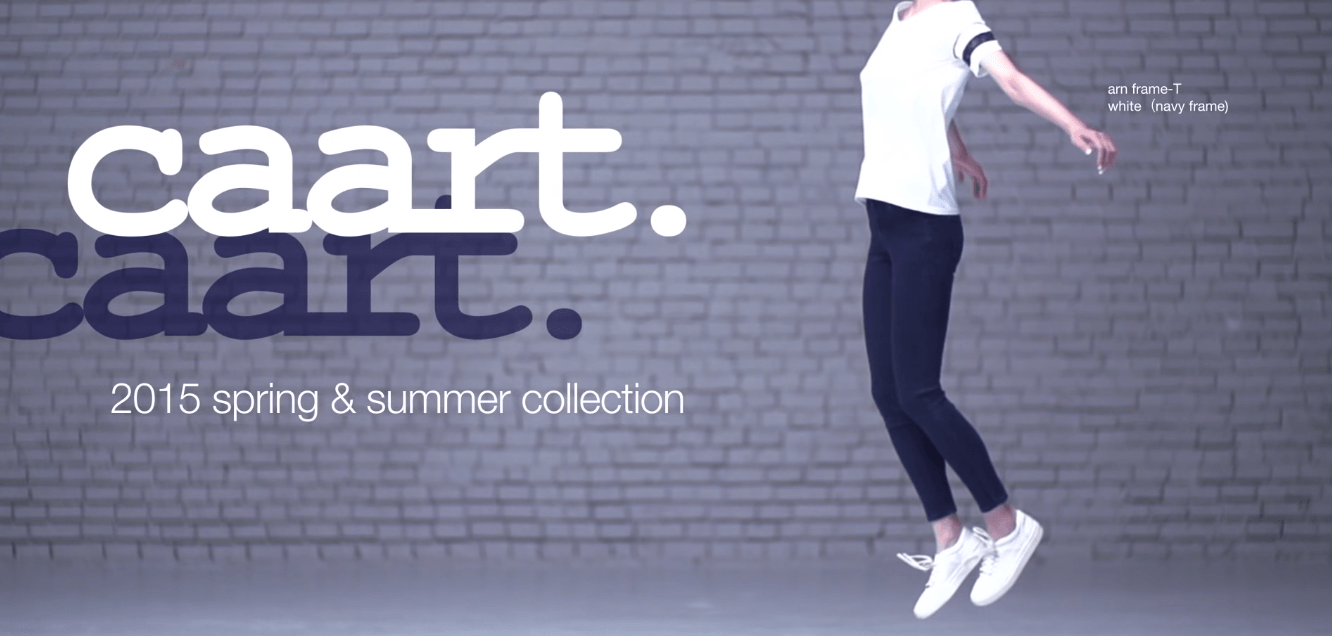
・あえて人物の上に文字を置くことで強調している。ただし、「顔の上に文字を載せ
ない」という原則を守る。
★前回の「画像の切り取り方」で勉強したことのうちのひとつに、「人物の顔(特に目)、身体の端」を入れる重要さがありましたね。それに通じるところがあります。

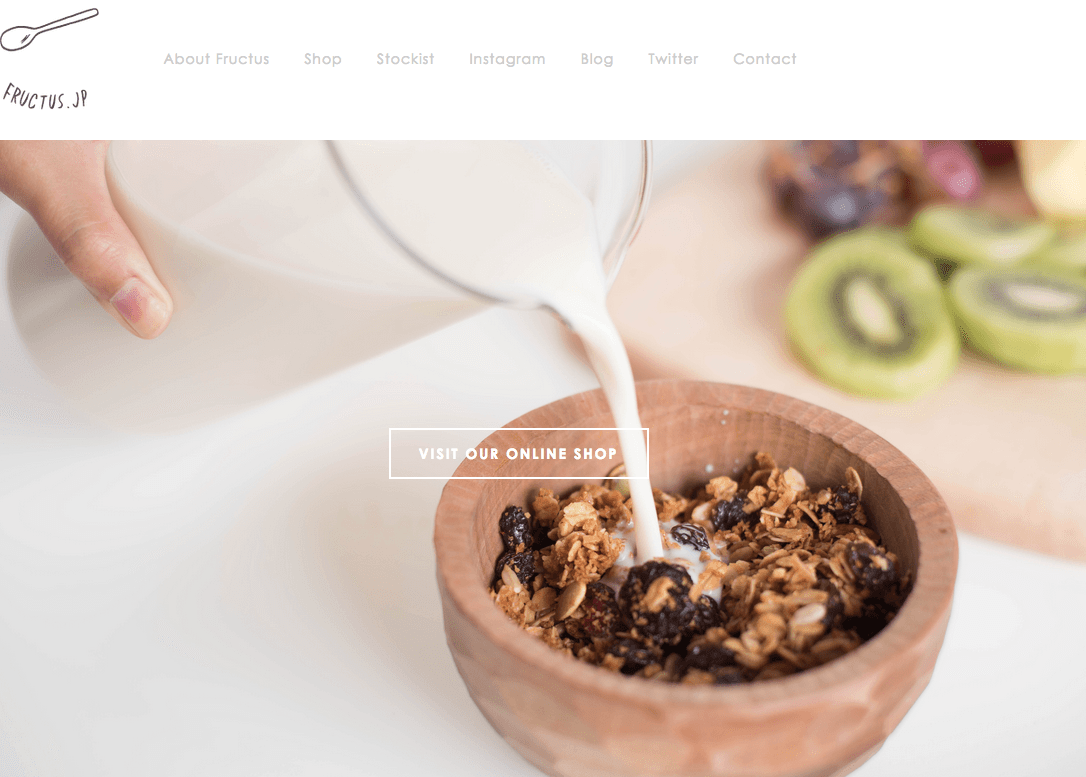
・手先に文字を持ってくることで視線を誘導
これは矢印効果と同じです。指先や手先は矢印と同じ効果を生みます。
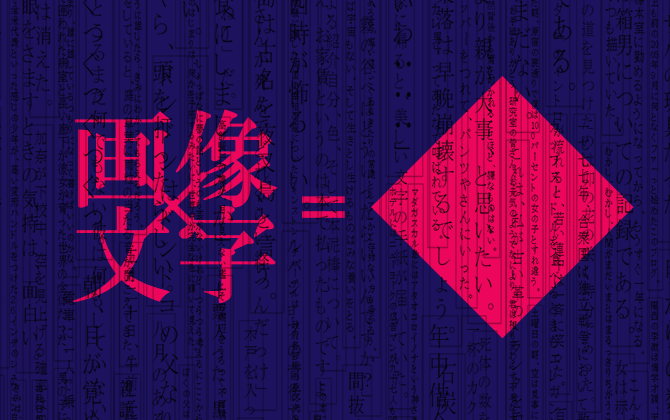
・「文字に文字を載せない」という原則を守る
★文字×文字は、単に文字を読みにくくするだけでなく、情報量の偏りに繋がるので良くありません。情報量については次のブロックで説明します。



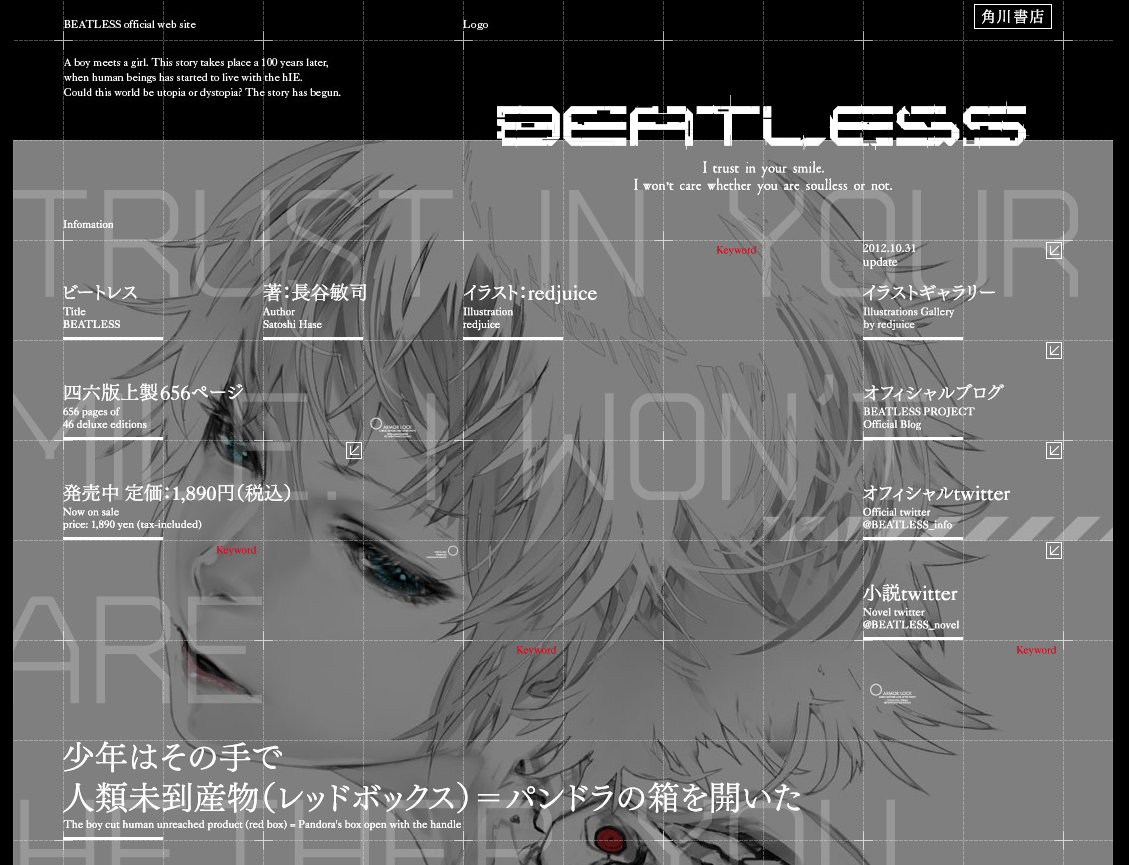
この2つは、情報密度の高い場所をあえて避けることで文字を目立たせると同時に、全体のバランスをとっている例です。ここでいう「情報」とは、画像やイメージにおける人物や背景、或いは文字のことで、それらがない場所に文字を配置すると良いとされます。
対して、「情報密度が低い」とされる画像のパーツとして挙げられるのは、空や川など、単色で表現できるものです。上の画像は白い光源に文字を載せています。下の画像も、画像の上半分と下半分を見比べたらわかるように、上半分の方が情報量が低いですよね。

これは、強制的に背景画像の情報量を減らした例です。背景にしたい画像の彩度を下げたり、単色に近い色使いに編集することで、背景の情報量を均一に低くし、文字の配置の自由度を高めることができます。
下の画像もブランクスペースの川の水面と空に文字を配置して、情報量を調節しています。
と思ったら、それだけじゃないとご指摘を受けました。
・情報密度と、この背景画像独特の「流れ」を意識している。
上で述べた情報密度に加えて、背景の川の流れに文字を乗せたり、山の斜面に沿って文字を配置したりと、背景画像にあわせて細かい文字の配置に気を配っている例です。

料理などのプレートの上に文字を載せて、視線を集めています。特にこの広告は、プレートに被る文字を太めにすることで見やすさと迫力を演出しています。

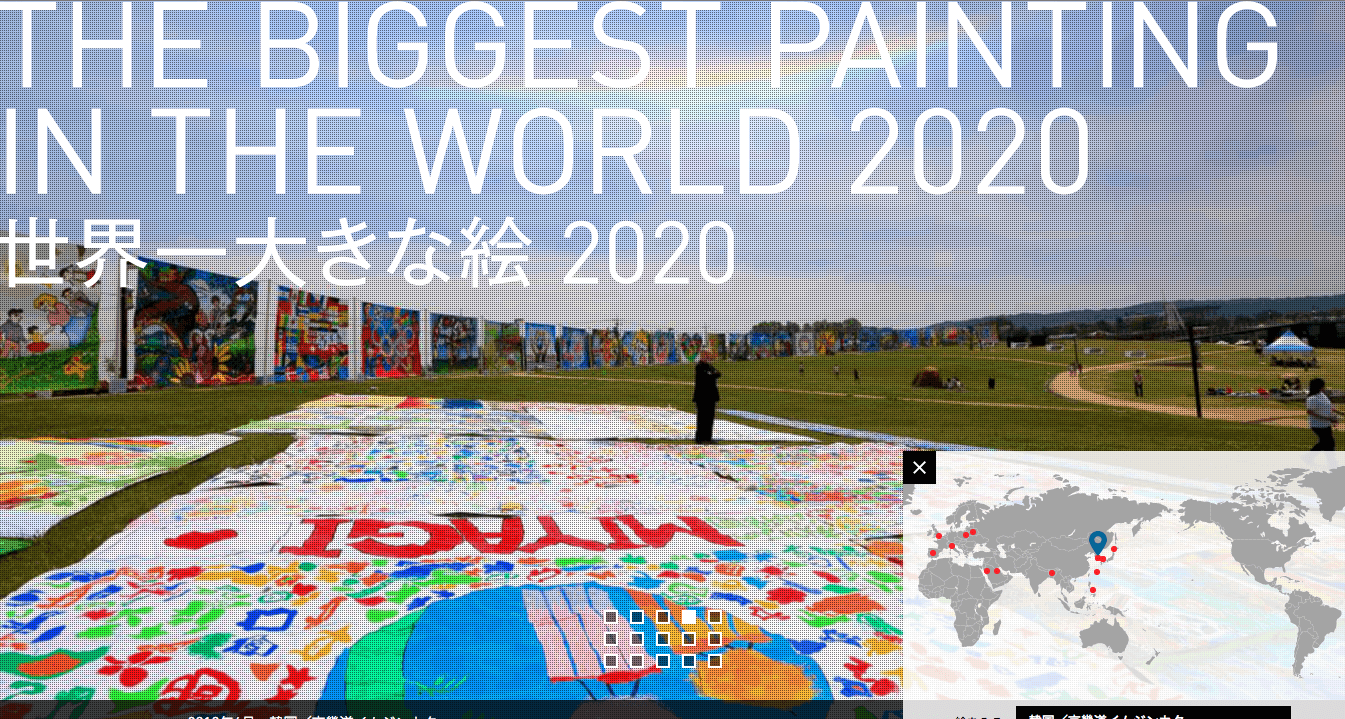
・あえて富士山のど真ん中を抜くことで文字に注目させる。



・ほかの写真も、文字と文字の間に印象的な画像を持ってきたり、背景画像の目立つ部分(主役と主役)の間に文字を置いたりしている。
更に、
・見えないグリッド(背景の木、壁の線)を発見して、その上に文字を置いている。
この点は気づかなかったのですが、ひとつの表現方法なのだそうです。
★この表現方法も、前回「画像の切り取り方」で学んだ、主役(人物やモノ)の配置バランスが活かされています。
・写真自体に切り込みを入れて、その末端に文字を配置することで視線を自然に誘導している。

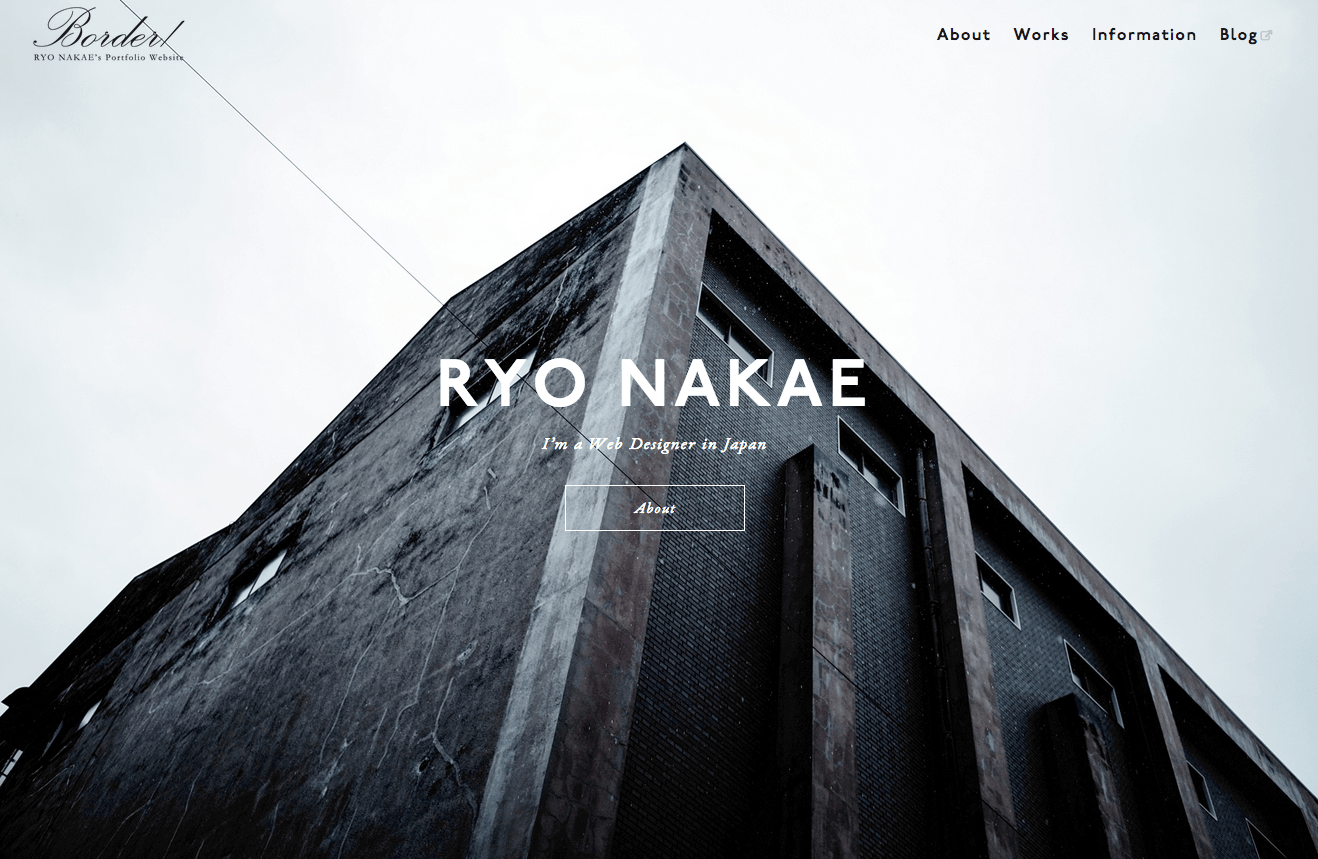
・ビルの先端に文字を配置して視線を集めている。

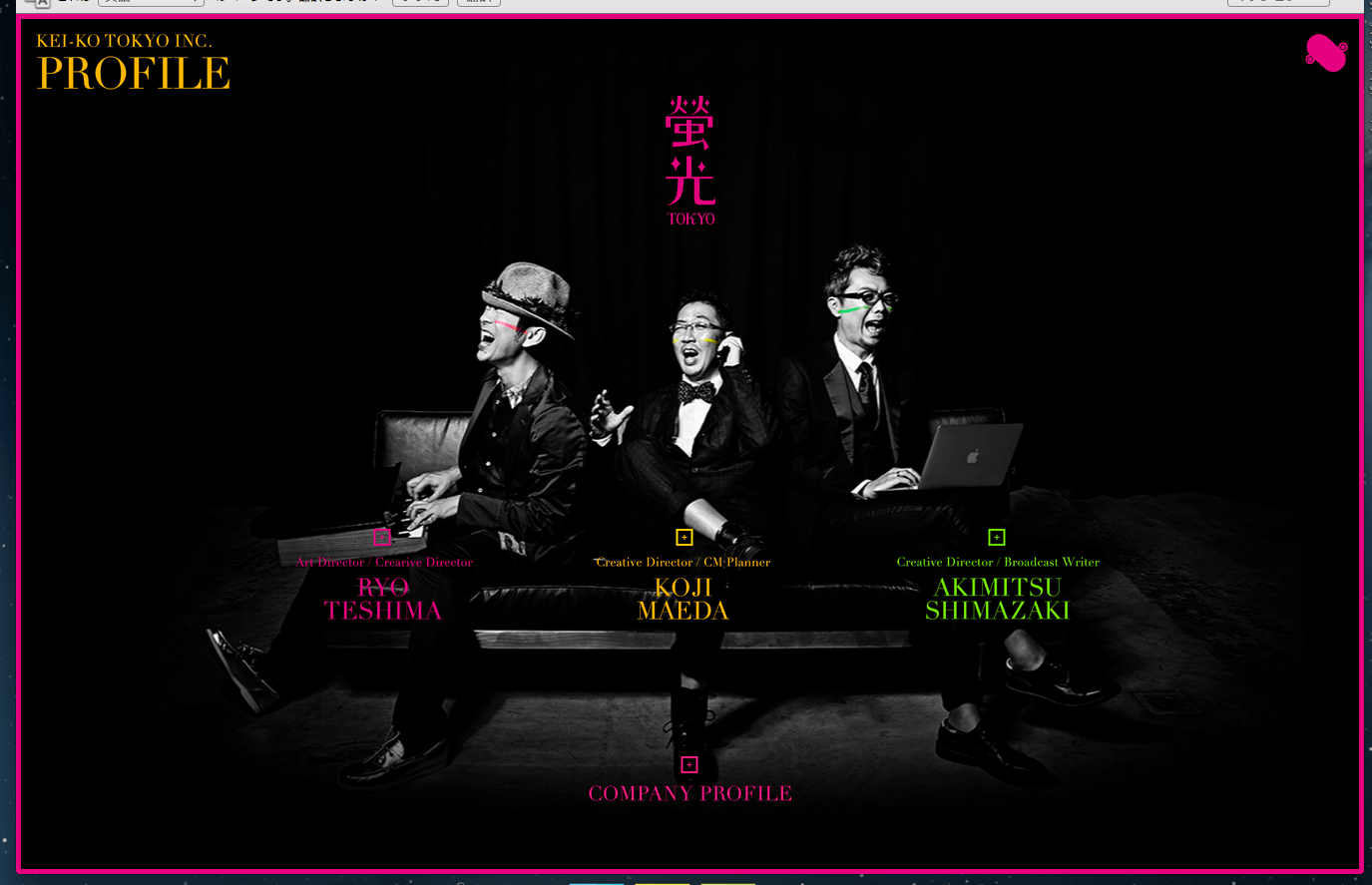
・文字だけをテーマに合わせて蛍光にすることで文字とテーマを強調

・文字だけに白を用いることで画像と文字を差別化しつつ、まとまりのあるデザインに。

・強調したい文字だけを画像と同じ色にして、可読率を上げている。
★以上3つは背景と文字色のバランスをうまく使った例です。
他にもいくつか「これ、きっと意図的な表現だ!」と思ってピックアップしたものがあったのですが、深読みだったり、違った意図でされた工夫だった、とフィードバックで分かったケースが結構たくさんありました。でも、前回までの勉強を踏まえて、今回みたいに実践的なトレーニングをすると、ちょっとデザインの見え方が違ってきたなっていうのが実感できて、とっても楽しかったです。
どんな工夫がされているかという視点で、たくさんの作品を見たら、単に「かっこいい!」だけじゃなく、「自分が作るときに使ってみよう!」と思える表現に気づくことができるようになっていきます。
今回は「画像やイラストに文字をどう載せるか」をテーマに色々なデザインを見ていきましたが、文字以外にも、配色や画像など、違った視点で見ていくと、さらに「使ってみよう!」の引き出しが増えていくのではないでしょうか。
是非皆さんも一度やってみてください。プロが使ったいろんな表現方法を、自分のものにしちゃいましょう!

-
ARプロモーション事をさらに知りたいかたはこちらもチェック!

ARを活用したプロモーション事例|事例解説付き25選
近年、 WEBキャンペーンではARなどの最新技術を取り入れたものが多くなってきました。本資料では、AR技術をプロモーションに活用したい企業さまに向けて、ARを活用したプロモーション事例を25個まとめてご紹介します。
-
XR事業を展開する株式会社palan様とコラボ動画はこちら!

ARコンテンツを提案したい方必見!プロモーションAR活用事例と本質
昨今、よく耳にされるようになったAR。「WebARとアプリARの違いって何?」「ARを活用する際にはどうしたらいいのか」こんなお悩みはありませんか?本動画では、AR技術/ARを活用したプロモーション/ARキャンペーンでできることを解説します。













