n2p blog
キャンペーンやSNSの
"ためになる"情報を
執筆しています。
自慢できるようなかっこいい自社コーポレートサイトができるまでの道のり vol.5

公開日:2020/04/13
みなさんこんにちは。週報の公開遅くなりすみません、、
デザイナーの千﨑です。
ところで、先週?先々週?くらいに、バジルを植えて、しばらく芽が出てこなかったので心配してたんですが、おとといようやく小さな芽が出てきてとても幸せな気持ちです。
リモートワークに切り替えてまして、2週間以上誰にも会っていないので、バジルの存在がとても大きく感じますね。かわいいです。
さて、先週も「コンセプトチーム」と「サイト構成チーム」に分担したままの進行で進みました。
コンセプトチームは、代表との壁打ちをしつつ、ロゴ+ステートメントのベストプラクティスを探す、
サイト構成チームは、各人が作った構成を元に代表との壁打ちを行いました。
では、それぞれのハイライトを見ていきます!
コンセプトチーム
行ったこと
・仮想競合のロゴ、ステートメントの調査
・まず作るべき文章のすり合わせ
わかったこと
・仮想競合(わたしたちが考える「いい案件」を実績として持っている小さめの広告代理店やクリエイティブエージェンシー)のロゴはモノトーンベースのものが多い
→クライアントワークなので、ニュートラルな印象を保つため?
・サイトに載っているステートメントは、ミッション/ビジョンなどの気持ち的な要素より「わたしたちは何者であるか」という自己紹介的要素が強い
課題
・現状のステートメントはかなり抽象度が高く、サイト訪問者がaboutを見た時に、「どんな仕事が依頼できそうか」という想像ができない
・事業紹介的要素と、企業理念的要素の主張のバランスをうまく取れるようにしたい
次回へのタスク
・ステートメントを決める
・ステートメントを元にビジュアルコンセプトのたたき台を作成する
構成チーム
行ったこと
前回各人で出した構成案を元に、代表との壁打ちを行いました。
わかったこと
・ステートメントや打ち出しが決まらない限り、事業紹介などの切り分けを決めることが不可能。(前回週報参照)
課題
・コンセプトチームが進まない限りこれ以上の進行ができない
次回へのタスク
・一旦、サイト構成を作ろうとする動きはストップしつつ、webサイト的にNGなUI/UX例や、現状サイトのUI/UXにおいての問題点を洗い出しておく
・コンセプトチームがある程度進行した段階で、構成を再度練り直す
こんなところでしょうか、、当初よりも、かなり小難しい話になってきたし、タスクが想定よりも増えてきたな〜という感じがします。
ただこれは悪いことではなく、自分たちの「かっこいいサイトリニューアル」の定義が、ビジュアル的なものだけでなく、この会社のあり方、これから目指す姿を反映させたものであるべき、という共通認識があるからだと思います。
今週のgood web design
サンワカンパニー コーポレートサイト

住宅設備機器・建築資材の販売を行なっているサンワカンパニーさんのコーポレートサイト。まず写真素材がすべて美しいのと、それに合う繊細なフォントづかい、ブランディングしつつも情報整理がされたいいサイトだと思いました。
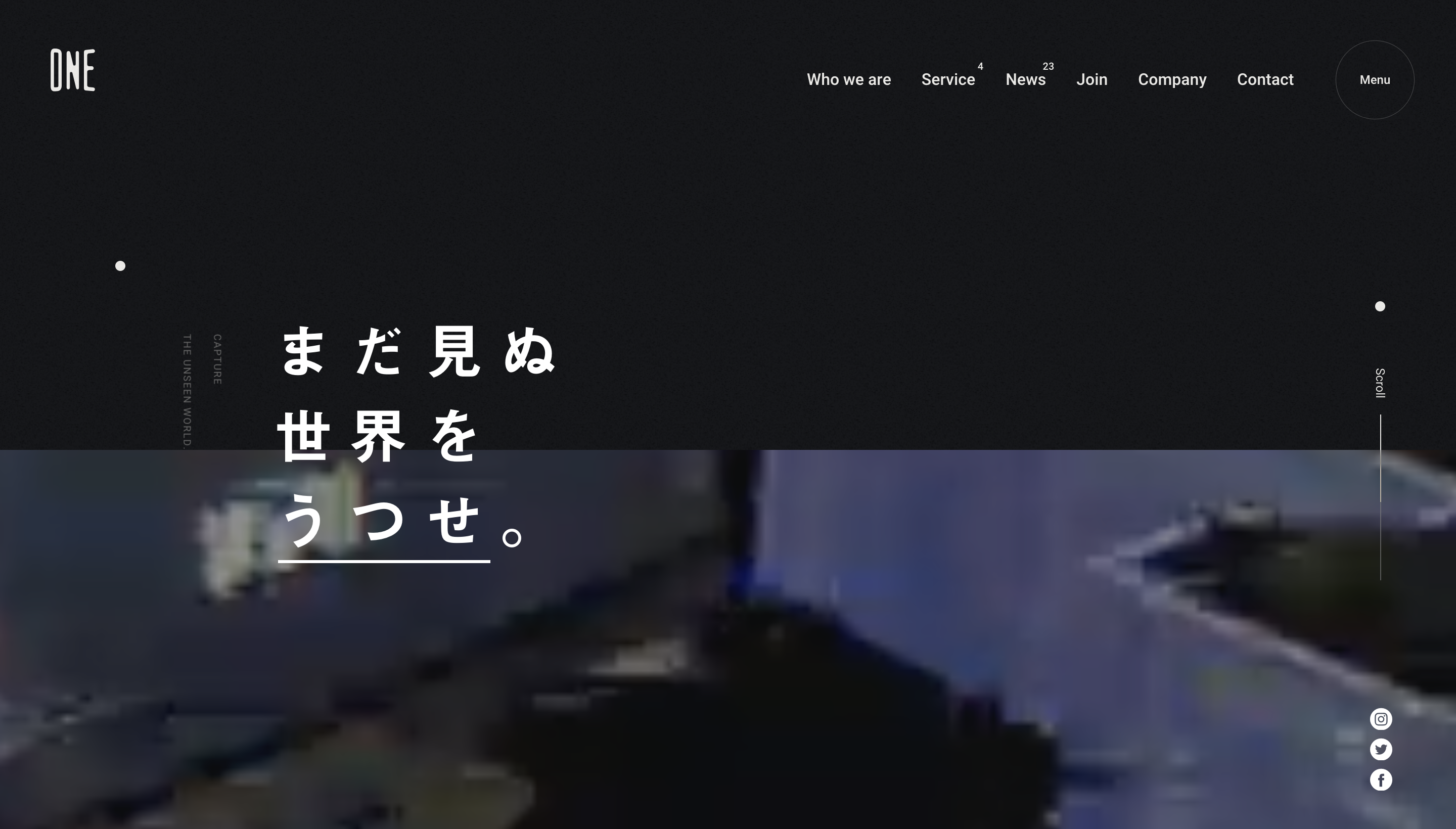
ONE MEDIA コーポレートサイト

あんまりインタラクションがっつりのやつ紹介してない気がしたので、、
界隈の人だと知ってる人も多いと思うんですがONE MEDIAさんのサイトを。
動画事業の会社なので、すごく細かいところまで動きに凝っている印象です。
▼先週の週報はこちら

-
ARプロモーション事をさらに知りたいかたはこちらもチェック!

ARを活用したプロモーション事例|事例解説付き25選
近年、 WEBキャンペーンではARなどの最新技術を取り入れたものが多くなってきました。本資料では、AR技術をプロモーションに活用したい企業さまに向けて、ARを活用したプロモーション事例を25個まとめてご紹介します。
-
XR事業を展開する株式会社palan様とコラボ動画はこちら!

ARコンテンツを提案したい方必見!プロモーションAR活用事例と本質
昨今、よく耳にされるようになったAR。「WebARとアプリARの違いって何?」「ARを活用する際にはどうしたらいいのか」こんなお悩みはありませんか?本動画では、AR技術/ARを活用したプロモーション/ARキャンペーンでできることを解説します。








