n2p blog
キャンペーンやSNSの
"ためになる"情報を
執筆しています。
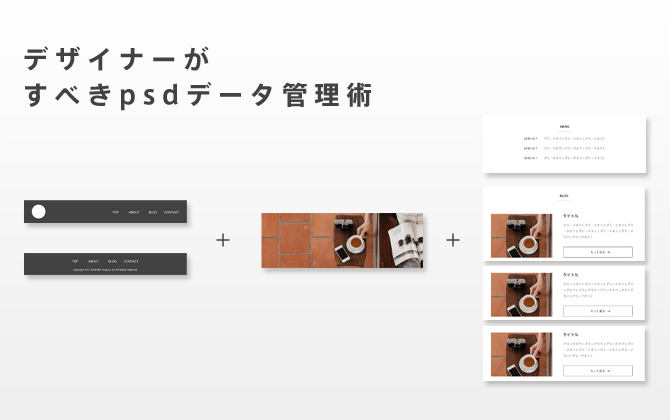
デザイナーがすべきpsdデータ管理術

公開日:2015/10/07
デザイナーが作成するpsdファイルは、他のデザイナーは勿論、ディレクターやエンジニアが見ても簡潔なものでなくてはいけません。
そこで我々が簡潔なレイヤー構造を維持する為に普段から意識して行っていることを書き連ねてみたいと思います。
作成時に注意すべき点
長文はテキストボックスを使用

記事の文章など、指定領域に文章を詰め込みたい場合はテキストボックスを使用し、自動的に折り返しで改行を行わせます。これは後にレイアウト変更が発生した際にバウンティボックスを調整するだけで対応ができるからです。
デバイステキストに関して

デバイステキストに関しては画像化するテキストと差別化するためにメイリオ、あるいはヒラギノ角ゴを使い、アンチエイリアスを切っておき、更にラベリングを施しておきます。
境界線について

レイヤー効果で境界線をあしらう際は、位置を内側にしておきます。外側だとエッジが丸くなってしまいます。
シェイプについて

シェイプ、特に長方形に関しては長方形オプションからピクセルにスナップを選択しておきます。これを行わないと半透明なピクセルによって境界線が滲んでしまうことがあります。
矢印やアイコンパーツについて

アイコンなどのパーツはなるべくスマートオブジェクトデータを維持しておきます。
レイヤー管理時に注意すべき点
レイヤーの順番に関して

レイヤー階層では、画面上左上にあるパーツをできるだけ上位に置くようにします。編集画面上の階層とレイヤーの階層の間で矛盾が生じないようにします。
レイヤーのロックはかけない
レイヤーにはロックをかけないようにします。後にそのデータを扱う人間が編集できない状況は避けるようにします。
レイヤー名について

レイヤー名はなるべく具体的につけるようにするべきでしょう。ミスを減らすことに繋がります。
headerとfooterに関して

headerとfooterは全ページにおいて共通のパーツなので、レイヤー階層の最上位に置いて一元管理します。
後の修正にも対応できるようスマートオブジェクト化は避け、グループ状態を保持しておくと良いでしょう。
イメージには下地にクリッピングマスクをかける

イメージを配置する際は、データを直接トリミングするのではなく、予め下地を置き、それに対してクリッピングマスクをかけます。後にサイズの変更があった場合に縦横比などに左右されずに柔軟に対応できます。
文字はパーツ毎に分解して配置する

グローバルメニューなどの文字列はなるべくパーツ毎に別のテキストレイヤーを作成します。
スペースや段落を使ってレイアウトすると、融通が効かないので後の修正に支障をきたす場合があります。
要素のブロック毎にグループ分け

要素はブロック毎にグループを作成します。後にコンテンツが増えた際にコピー・アンド・ペーストが容易になりますし、レイアウト変更をブロック単位で行うことができます。
マウスオーバーに関して

マウスオーバーのパーツはonの状態とoffの状態を一つにまとめて、onを非表示にしてラベリングしておきます。
以上、psd管理の際に注意すべき点でした。一つ一つを徹底することでpsdデータのやり取り上でのミスを確実に削減することができます。ストレスフリーなデータ管理を目指しましょう。

-
ARプロモーション事をさらに知りたいかたはこちらもチェック!

ARを活用したプロモーション事例|事例解説付き25選
近年、 WEBキャンペーンではARなどの最新技術を取り入れたものが多くなってきました。本資料では、AR技術をプロモーションに活用したい企業さまに向けて、ARを活用したプロモーション事例を25個まとめてご紹介します。
-
XR事業を展開する株式会社palan様とコラボ動画はこちら!

ARコンテンツを提案したい方必見!プロモーションAR活用事例と本質
昨今、よく耳にされるようになったAR。「WebARとアプリARの違いって何?」「ARを活用する際にはどうしたらいいのか」こんなお悩みはありませんか?本動画では、AR技術/ARを活用したプロモーション/ARキャンペーンでできることを解説します。








