n2p blog
キャンペーンやSNSの
"ためになる"情報を
執筆しています。
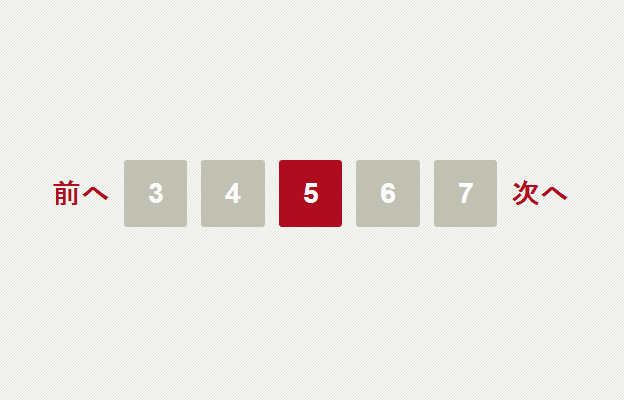
ページネーションもフッターのメニューもスライダーの丸ポチも!数も幅もわからなくても中央揃えする方法

更新日:2022.01.10 (公開日:2013/07/19)
ちょっと個人的に感動したソースに出会ったので引用・解説します。
リストの中身の、数も幅もわからなくても中央揃えできるんだ~って感心したのです。
これでページネーションもフッターのメニューもスライダーの丸ポチも簡単に実現出来ます♪
サンプルはコチラ
地味に感動するソース
[html] <ul id="pagination"><li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><span>3</span></li>
</ul>
[/html] 何の変哲もないページネーション用リストです。
選択されてるものはaでなくてspanで囲みます。
[html] ul#pagination {
margin-bottom: 20px;
text-align: center;
}
[/html] 親要素になるulにはtext-align: center;を指定しましょう。
[html] ul#pagination li {
display: inline-block;
*display: inline;
*zoom: 1;
line-height: 1.2;
margin: 0 3px;
}
[/html] 中身のliはインラインブロックを指定したいとこですが!インラインブロック、IE6,7では対応しとらんのです。
ですので、この二行が効いてきます!
[html] *display: inline;
*zoom: 1;
[/html] アスタリスクをプロパティ名の直前につけるハック。IE6,7向けです。
インラインブロック非対応のブラウザに対しては、display: inline;を指定。
ついでにzoom: 1; でhasLayoutを有効化してるのですね。
[html] ul#menu li a,
ul#menu li span {
display: block;
}
[/html] もしも背景を塗りつぶしたいなら、aやspanをブロック要素に指定してあげます。
これで背景が塗りつぶせます。
背景を塗りつぶさない場合、この指定は要りません。
関連情報
要素の間の隙間をあけたくないんだよ!なんて場合は、コチラも参考になさるといいと思います。
「ナビゲーションやリストなど、inline-block要素の間にできる隙間を解決する方法」
http://coliss.com/articles/build-websites/operation/css/css-tutorial-space-between-inline-block-elements-by-css-tricks.html
参考ページ
「IE 6とIE 7のためのCSSハック16選」
http://www.atmarkit.co.jp/fwcr/design/benkyo/csshack02/03.html
「IEでのCSSのバグを回避するhasLayout」
http://coliss.com/articles/build-websites/operation/css/143.html











