n2p blog
キャンペーンやSNSの
"ためになる"情報を
執筆しています。
自慢できるようなかっこいい自社コーポレートサイトができるまでの道のり vol.18

公開日:2020/07/22
こんにちは、エンジニアの井上です。今年は例年より早い梅雨明けとも言われていて、今週にも明けるのでは!?という声もありましたが、虚しくも明けることなく雨の日が続きましたね。
来週こそ!と期待したいです!
今週もやったことを紹介していきます。
今週やったこと
美術チーム
やったこと
- コンセプトの絞り込み
- 今週はVIを仮定してのTOPページデザイン作成
なかなかVIが決まらないことで他の作業にも進めず頭を抱えていましたが、先行して仮のVIでTOPページのデザインを作成しました。
文芸チーム
やったこと
- 社内に向けたヒアリング
ヒアリング目的
5年後を見据えた事業内容を作成する上で、社内全体の考えをまとめ反映させる。です。
ヒアリング内容
・5年後の仕事について
-仕事相手
-事業内容
-挑戦したいこと etc..
・現在興味を持っていること
5年先というテーマのもと会社&個人として目指すものをヒアリングしました。
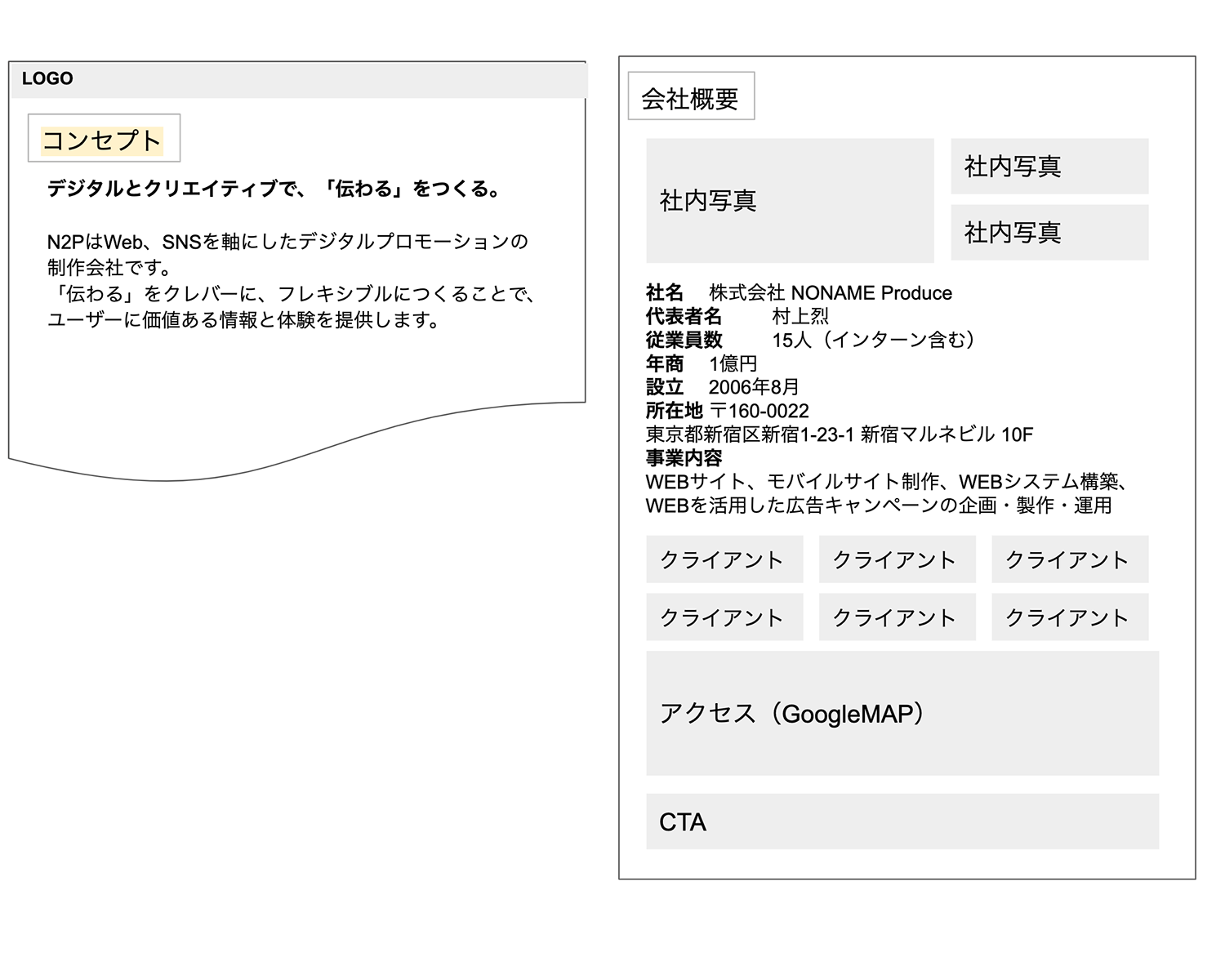
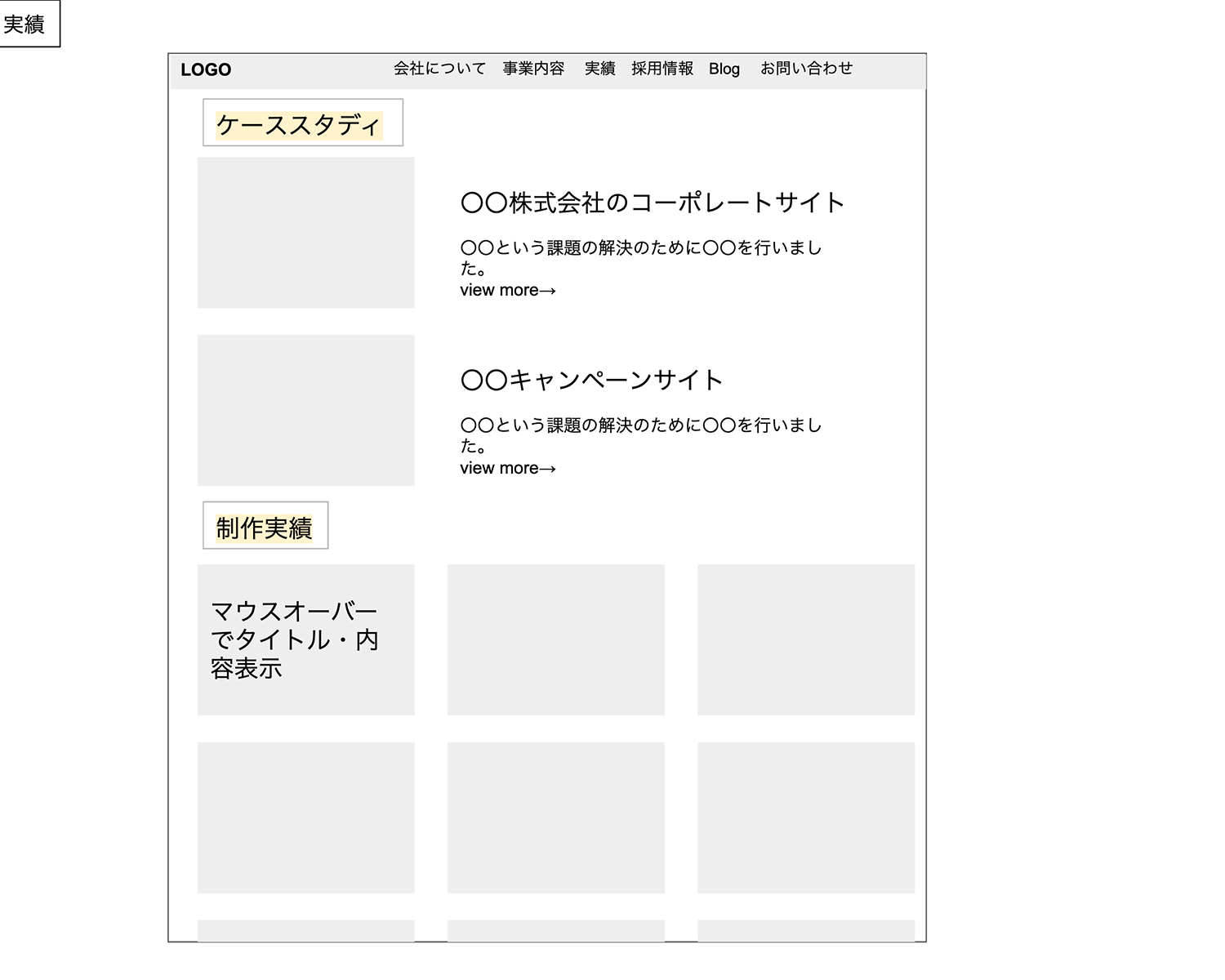
- サイトワイヤー(サイトの枠組み)作成
サイトの枠組みとなる、サイトワイヤーの作成、スライド形式でチーム内共有&フィードバックを行いました。
スライドのいくつか掲載します。



大きく変わることはありませんが、いくつか現サイトにはない要素が入ってくるかと、、
今週、フィードバックを行ったので、VI同様ブラッシュアップを重ね、よりユーザーにとって扱いやすいサイト(構成)を目指して頑張っていきます!
これからやること
① ヒアリング結果のすり合わせ&決定
② サイトワイヤー(コンテンツが入る枠組み)作成継続
③ ①の決定事項を元にコンテンツ作成
技術チーム
やったこと
- Jamstackの技術検証
ちなみにJamstckの表記を以前、JAMstckとしてましたが、正式にはJamstackが正しいという話がありJamstackと変えてます。
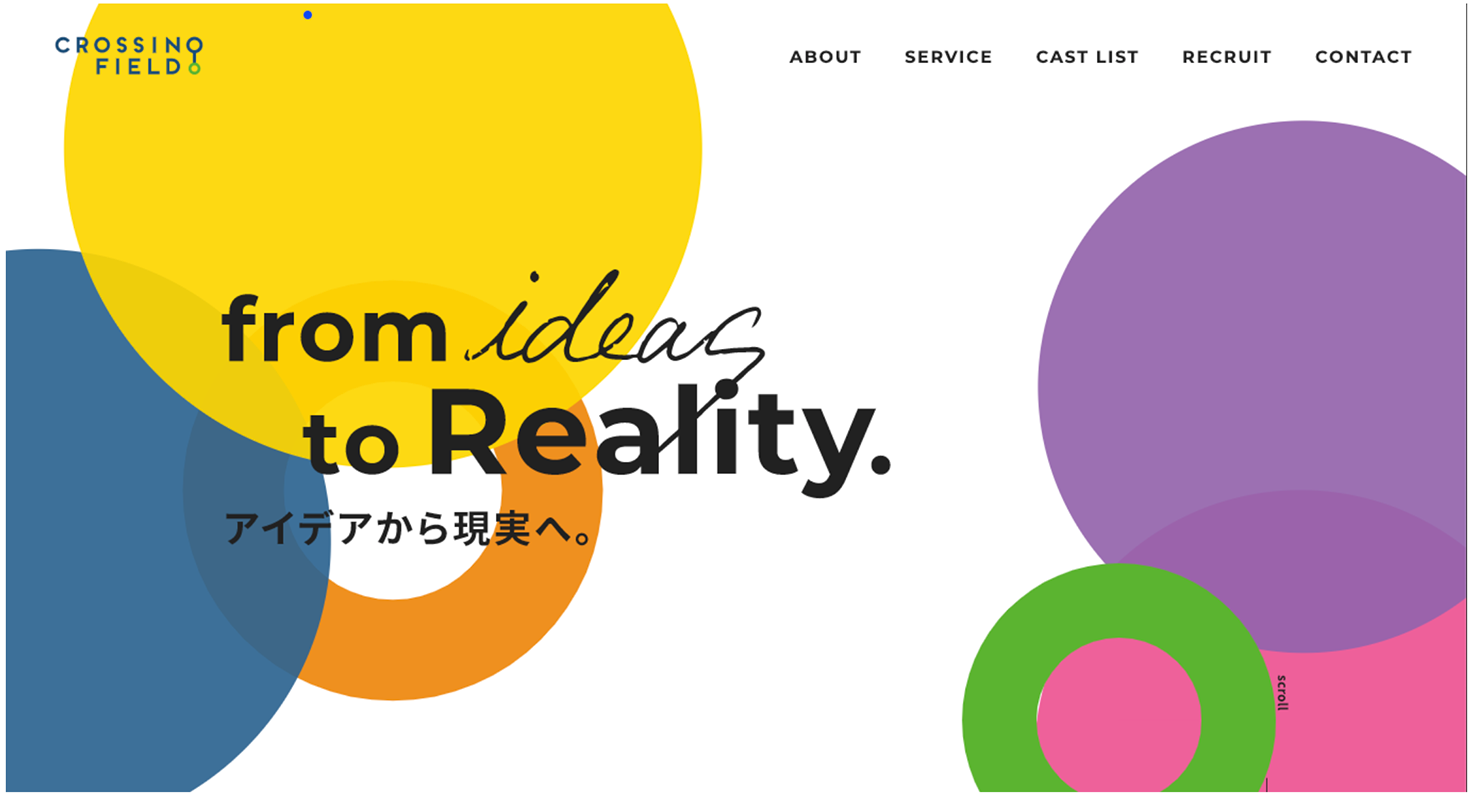
今週のgood web design
CrossingField

動的でカラフルな背景になっており、ポインターを動かすと、ポインターが背景に合わせて色を変えたり変形する仕組み。社名のCrossingField、「重なり」を意識した特徴的なデザインになってます。
▽先週の週報はこちらです
https://n2p.co.jp/blog/planning/n2p-corporatesite-17/











