n2p blog
キャンペーンやSNSの
"ためになる"情報を
執筆しています。
【デザイナー必読!!】Photoshopレイヤー整理4個のチェックリスト(Illustrator・Fireworksにも応用可)

更新日:2022.10.18 (公開日:2013/12/05)
コーダーは激怒した。必ず、かの邪智暴虐のPSDファイルを除かなければならぬと決意した。
だからこの記事を書かねばならぬ。
WEBデザイナーの皆様こんにちは。
今日もPhotoshopをお使いですか?
コーディングはご自分で?それともコーダーに回していますか?
もしもコーダーにPSDファイルを回しているのなら、
この記事を読んでレイヤーを整理してもらえたら嬉しいです。
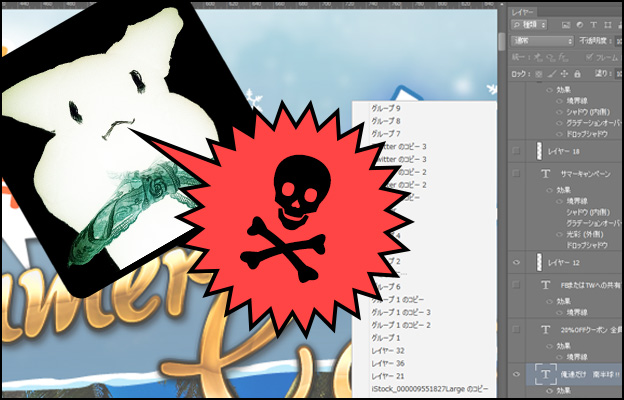
レイヤーが整理されていないと、どうなるの??
コーダーが死亡します。

たとえば文字や装飾、フキダシをまとめて別パーツとしてスライスしようとした場合、
レイヤーを探すのに時間がとられて、とっても非効率なことに……。
なんでデザイナーがそんなことしなきゃいけないの!?
PSDファイルのレイヤー構造について一番詳しいのが、
そのファイルを作ったデザイナーさんだからです。
レイヤーを整理することが前提であれば、
デザイナーさん自身も整理しながら制作ができます。
また、もしも後からまとめてコーダーが整理するとなると、
直しなどに備えて、デザイナーさんの手元に再度デザインデータを戻さねばならず、非効率です。
……とはいえ、コーダーに回すPSDデータって、なかなか整理しづらいですよね。
どんなレイヤー構造ならコーダーも扱いやすいのでしょうか?
レイヤー整理 チェックリスト
その1 使っていないレイヤーはフォルダにまとめておく

使っていないレイヤーは、捨てましょう。
とはいえ、「あとで使うかも」と思うと、捨てられないですよね。
「不要」などのわかりやすいフォルダ名でまとめておきましょう。
これだけでも要不要ファイルがわかってすっきりします。
その2 場所別に整理する

縦に長~いページですと特に、レイヤーを探すのが困難です。
ファーストビューの画像がフッター近くのレイヤーと一緒にあったら、そりゃあ見つかりませんて……。
場所別にざっくりまとめておきましょう。
以下のようになっていると、いい感じですね!

その3 前景と背景を分ける

前景と背景は、フォルダに分けておきましょう。
半透明画像やシャドウを多用したデザインは、
前景と背景を分けてスライスしてからコーディングすることが多いです。
その4 オンマウス画像のレイヤーには色をつける

オンマウスなどの画像は、わかりやすいようレイヤーに色をつけておきましょう。
色がついていないと、なぜ重なっているレイヤーが存在するのか分からなくなってしまいます。
おまけ。日時をファイル名末尾につけよう
ファイル名も悩みの種ですね。
いろいろ試したのですが、
日時をファイル名末尾につけるのが一番楽という結論になりました。
必ず、月日、時間まであるといいかと思います。
年は、案件の性質によっては不要かもしれません。お好みで。
時間は、一日のうち二回以上渡す時は必須です。
ギリギリになってくると一日に5回くらいファイルを受け取ることもあるので、時系列が追えなくなってきます。
タイムスタンプは、誤って上書きした場合は更新されてしまいますし、
上書きして一つのファイルで管理しようとすると、
「一つ前のバージョンに戻してくれ!」なんて時に困ってしまいますからね。
他にも参考サイト様には、いろいろ素敵な工夫がありました。
でも最低限これだけ整理されていれば、ストレス無くコーディングできると思います。
どうかデザイナーさんに
「おまえらの望みは叶ったぞ。おまえらは、わしのPSDデータに勝ったのだ。整理されたPSDデータとは、決して空虚な妄想ではなかった。」
って、言ってもらえますように……!
参考サイト様
「コーディングを考えたPSDのレイヤー整理」
http://brdr.jp/blog/2013/09/psd-layer-order-for-coding/
「デザイナーからコーダーへ、見やすいPSDデータのまとめ方」
http://moco2.pupu.jp/blog/photoshop/psd_matome.html
「Photoshopで共同デザイン作業するときのポイント、注意点25個まとめ」












