n2p blog
キャンペーンやSNSの
"ためになる"情報を
執筆しています。
Facebook,X(Twitter)拡散で,できるだけ画像を大きく見せるOGPとCardsの設定方法

更新日:2023.05.02 (公開日:2013/12/02)
ちょくちょく変わるSNSの仕様。
しかし、X(Twitter)もFacebookも拡散した際の画像表示は年々大きくなっています。
画像設定をきちんとしないと小さい画像で拡散されてしまいます。
なるだけ大きいほうが見てくれた人に刺さるはず!
なので、設定方法を紹介いたします。
X(Twitter) Cardsで画像を大きく見せるsummary_large_imageという設定
※X(Twitter) Cardsとは
ブログ記事のリンクがX(Twitter)に投稿された際、そのブログ記事の概要がサムネイル画像やタイトルなどと共に表示される機能です。その投稿を見た人に、わかりやすくブログ記事の内容を伝えることができる為、X(Twitter)からのブログ訪問者の増加が期待出来ます。
今まではhead内に
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”]
[xhtml] <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@X(Twitter) ID"> <meta name="twitter:creator" content="@X(Twitter) ID"> <meta property="og:title" content="content title" /> <meta property="og:description" content="content description"> <meta property="og:image" content="画像URL"> [/xhtml]
と入れることで該当のURLをツイートすると画像や説明文がツイートに追加されていました。
こんな感じですね。
さらに大きく見せたい場合
[/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][xhtml] <meta name="twitter:card" content="summary_large_image"> [/xhtml]
と入れると大きくなります。
この場合の画像サイズは
縦280px横150pxを超えるサイズで作る必要があります。
それ以上のサイズだとリサイズされます。
ちなみにPCでは幅438pxで、スマホだと幅299pxで閲覧されるようなので、
438px以上のサイズで作っておくと、拡大されて荒くなるということが無いです。
ちなみに埋め込みでは画像が小さくなるようです。
何歳?どこ住み?女の子?学生?彼氏いる?LINEやってる?Skypeは?ところで自分で作ったデザインのTシャツがフルカラー印刷1枚1200円で作れるの知ってる?1枚だけでも注文できるよ?Web注文で全国配送するよ?会わなくていいよ? http://t.co/nXrojL9CJ7
— 格安プリントTシャツサービス T1200 (@PrintT1200) 2013, 9月 5
meta name=”twitter:card”にはphoto,product,Gallaryなどの設定もあり、
それぞれ画像の出方は違いますので、サイトの内容に合わせて変更するとよいでしょう。
ただ、通常のサイトTOPは大体summary(概要)で問題ありません。
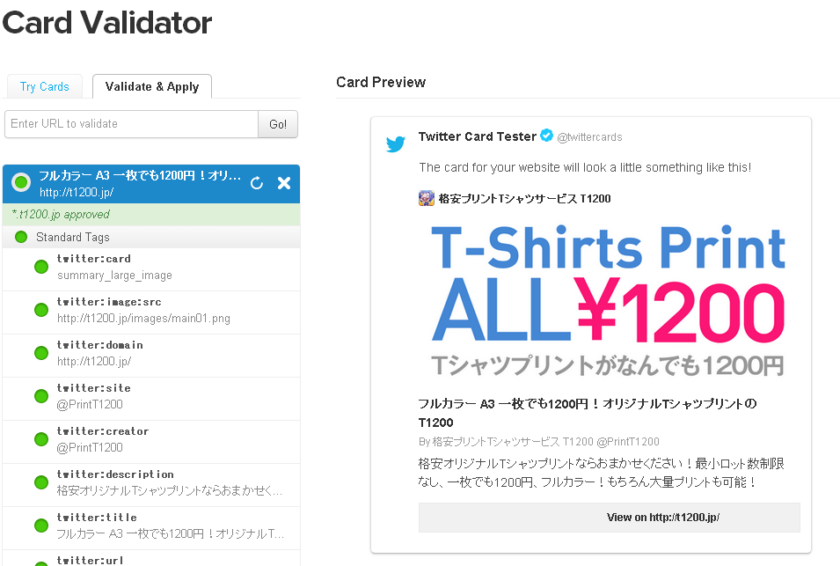
設定が完了したら、X(Twitter)のバリデータへアクセスして、利用申請する
https://dev.twitter.com/docs/cards/validation/validator
上記URLのValidate & Applyというタブをクリックし、該当のURLを入力してGO!
プレビューも見ることができます。
-Developers-dev_twitter_com_docs_cards_validation_validator-300x201.png)
こんな感じ。
Facebookは2013夏くらいに大きい画像ならシェア時の画像が大きくなる仕様に変更
OGP設定の説明は省きますので、こちらをクリックすれば検索されます。
以前までは正方形に切り取られて表示されていました。

600×600くらいで作って、こんな感じに表示されています。
しかし、昨今は横長で大きく表示できます。
容量は5MB以内が望ましく、pngが対応しています。
サムネイルサイズはPCのタイムライン上で横378px × 縦198px
ニュースフィード上では400px × 209pxです。
PC・SP両方共縦横比 1.91 : 1
なので、955px × 500pxで画像作成すると一番無難かと。
Facebookのキャッシュを消すには、OGP設定後にURLリンターで設定
https://developers.facebook.com/tools/debug
こちらのフォームに該当URLを入れてデバッグボタンを押します。
そうすると、エラーが有る場合はエラーを返してくれますし、
どう行った内容でシェアされるのか見ることができます。
画像が大きいほうがクリック率が上がる
というわけでシェアされる画像は大きいほうが良いということなのですが、
大きくなった分、画像に情報を詰め込めます。
画像の内容如何によって、ユーザーに刺さるか刺さらないか決まってきますので、
画像デザインも重要視されるようになってきますね。[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]